AI agents writing Python code (FastAPI Routers) for Full-Stack App Development
Databutton — a Full-Stack AI App builder, leverages an Agentic framework to build Python(FastAPI routers) backend and a React powered…

Databutton — a Full-Stack AI App builder, leverages an Agentic framework to build Python(FastAPI routers) backend and a React powered frontend
Using FastAPI routers to build full-stack web apps is a common practice.

It’s especially useful for breaking down the application into separate sections — each with its own router — that handles specific aspects of the app like authentication, data manipulation, and so on.
This approach also aids in maintaining each module’s integrity, from development to testing, ensuring modularity and reusability.
Here at Databutton, we have designed an “Agentic framework” with a consortium of agents that can efficiently handle several neecssary tasks while building such Fast API endpoints, such as — API management, secure storage of secrets, as well as autonomous debugging and execution.
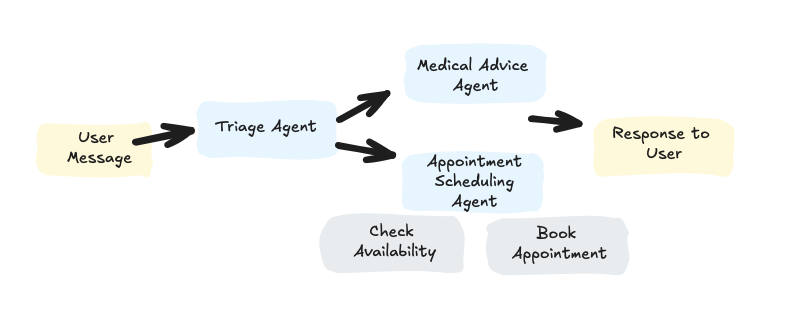
In my previous post, I made a schematic on the agents (+ tools ) which briefly illustrates the working framework of Databutton while building the full-stack web apps. This time around, I would love to showcase the Databutton backend in action on recieving the user prompt and major Agents + Tools building a robust Python backed.
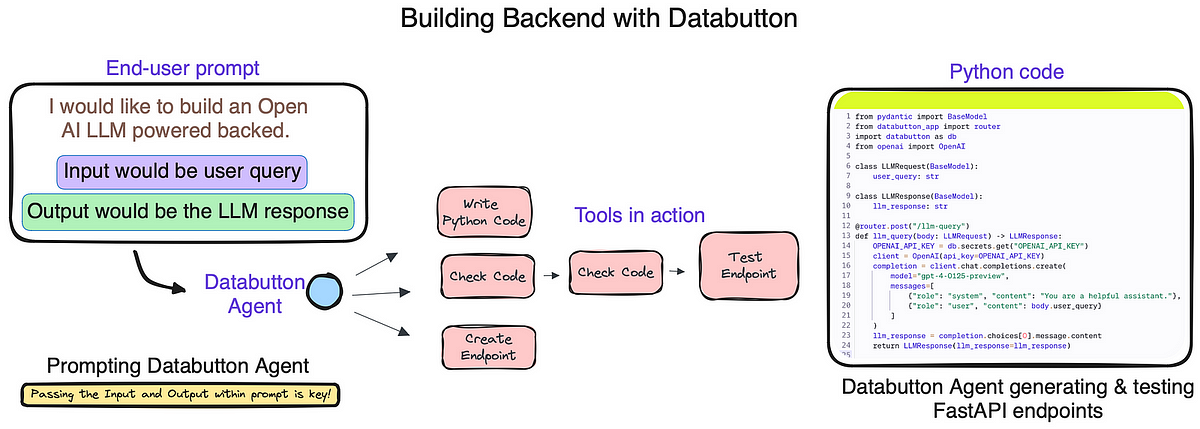
Building Backend with Databutton, conversationally
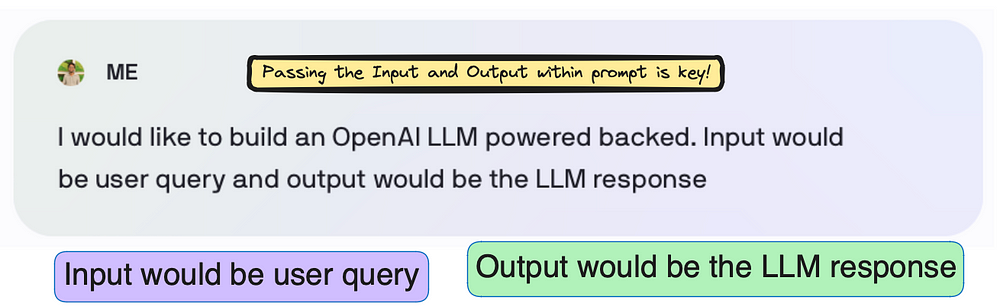
1. The initial prompt is key while building such backends.
While working with these Backend / Capability agents — we have noticed that defining a well defined argument model works best.
Thus it becomes super essential to clearly specify the inputs for a FastAPI router and its expected outputs.
This clarity kick-starts the agent’s logical processing, ensuring a concise planning and code generation.


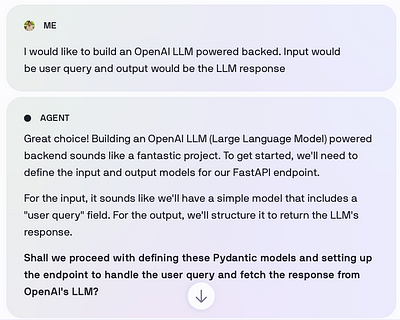
Initial prompt to the Backend Agent.
The first task the Agent handles is updating the editor by defining Pydantic models—
class LLMRequest(BaseModel):
user_query: str
class LLMResponse(BaseModel):
llm_response: str
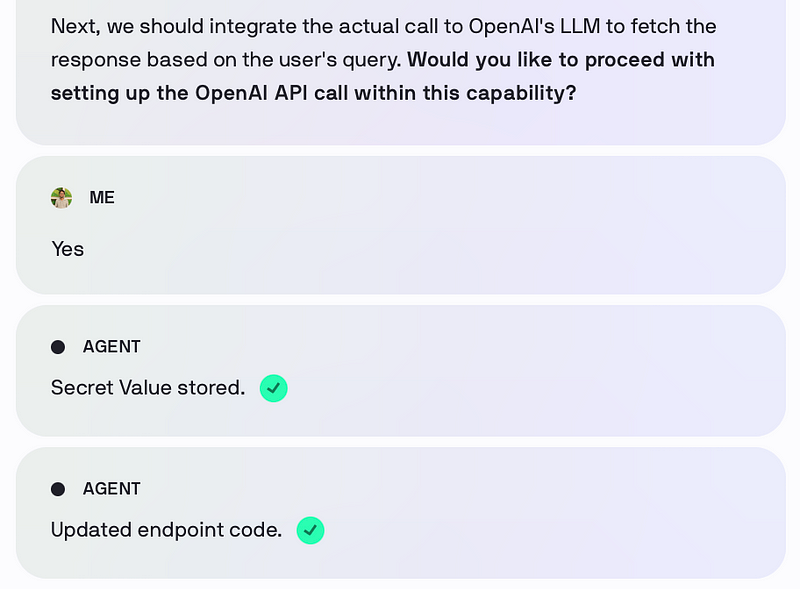
2. The Databutton Backend Agent takes care of the other ancillaries while building the backend — Secret Storage, Package Management etc
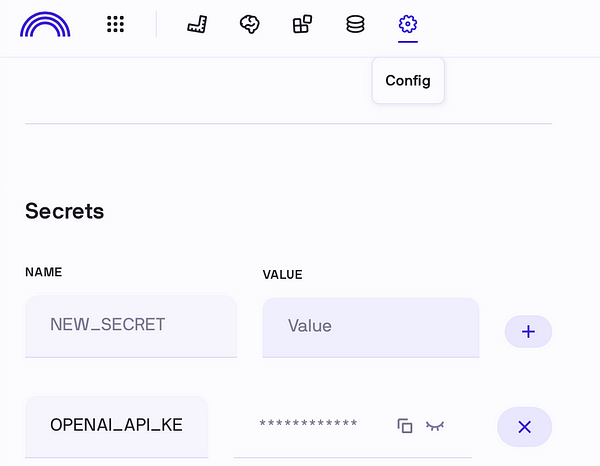
Based on the prompt that specifies the need for OpenAI as the LLM, the Agent understands the requirement for secure key storage and requests the necessary API key from the end-user.
Again, the initial prompt with the a short description of the LLM was useful for the Agent to plan further, in this case ask the end-user for the related API key


A text input box for the secret API key is asked from the agent’s side ( not shown here, but shown in the GIF below ) — where the API key can be passed. On confirimng that, the Agent stores it to the databutton storage securely.
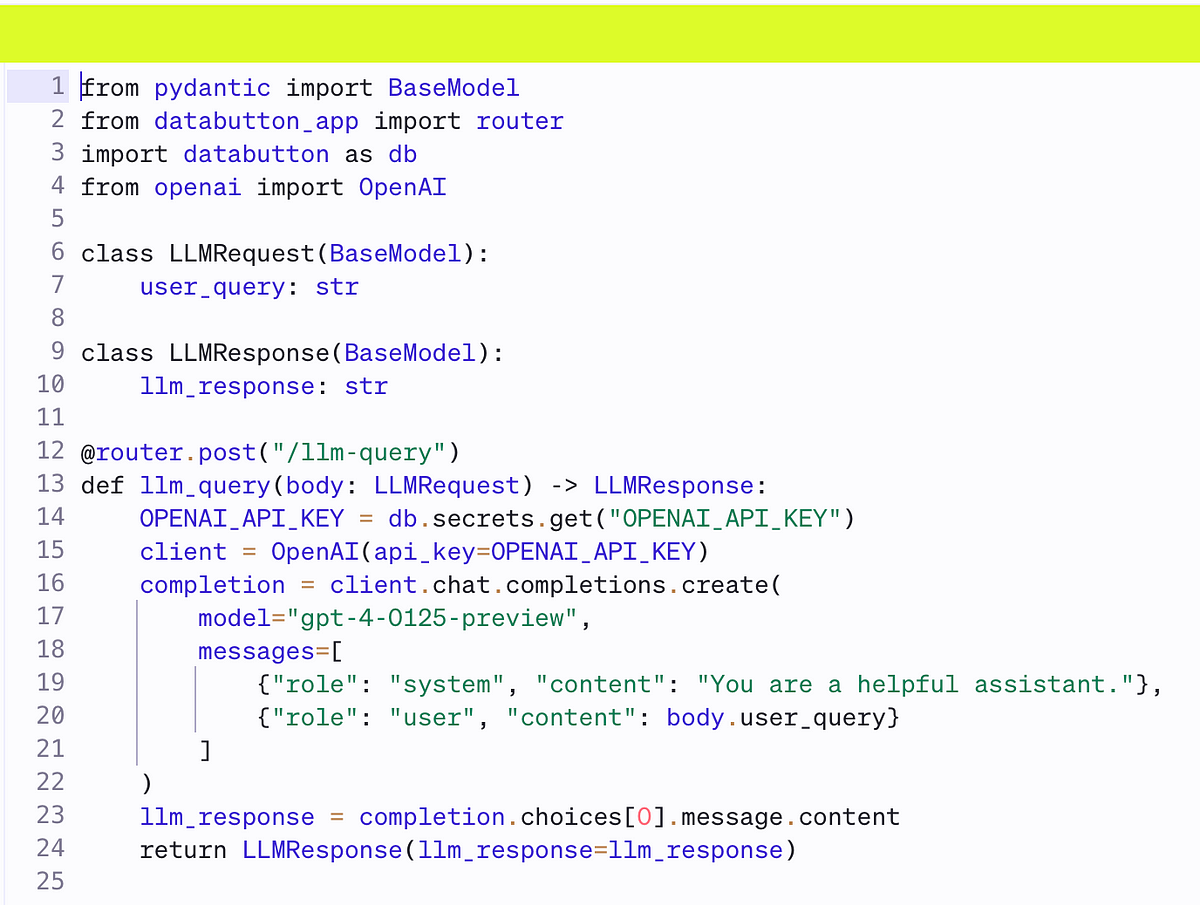
On receiving the API key, the agent proceeds to write and, when necessary, debug the code, ultimately building the FastAPI endpoint.
In this example, Databutton could seamlessly generated the full endpoint without any errors.

Worthy to note — Databutton is versatile with all the relevant SDKs. It uses databutton’s Python package to fetch the API key from the storage. Uses the latest OpenAI functionalities. All such package handling is also done by Databutton autonomously
import databutton as db
from openai import OpenAI
...
OPENAI_API_KEY = db.secrets.get("OPENAI_API_KEY") # Databutton SDK
client = OpenAI(api_key=OPENAI_API_KEY) # Using latest OpenAI SDK
...
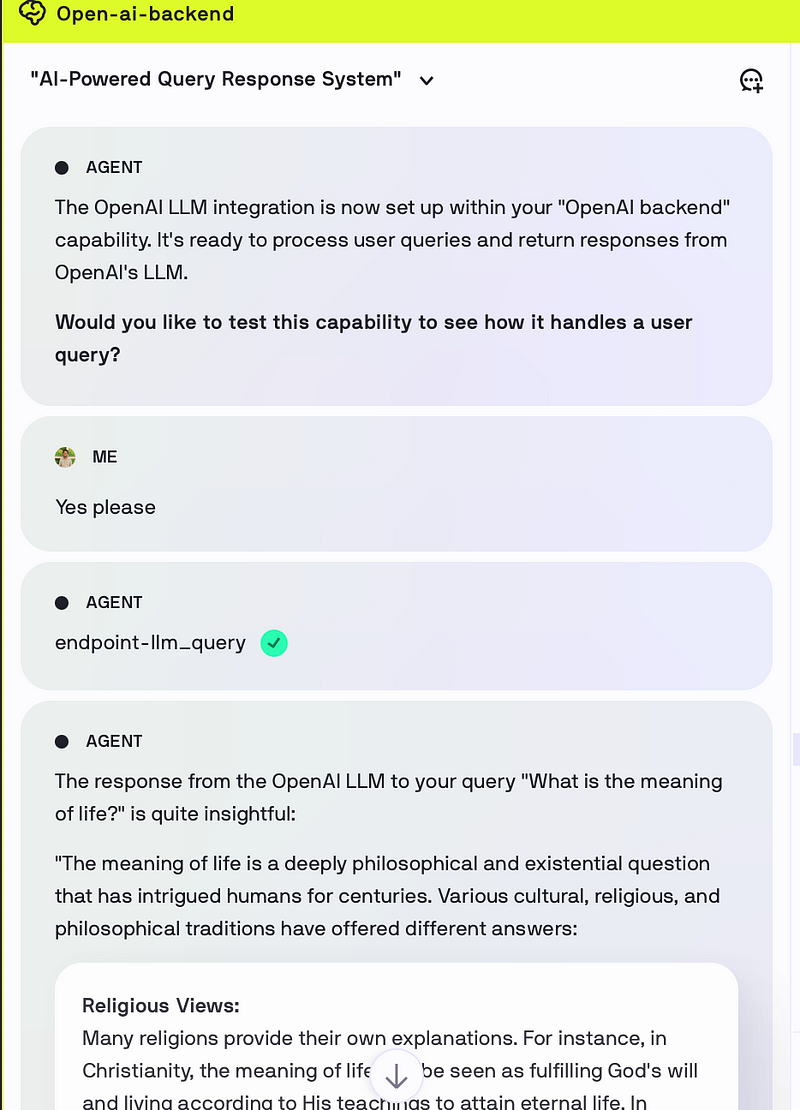
3. Testing the Generated endpoint and making it ready for the Frontend to use
The Agent ensures the testing of the generated endpoint. If any bugs are found, the “Debugging Tool” starts analysing the error logs to debug them.

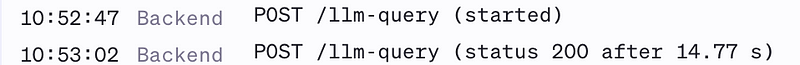
On the top of that, the server console with logs ensures that the end-users can quickly monitor the backend’s functionality and print any output from it

The server log snapshot shows a POST request made to the /llm-query endpoint (which Databutton just generated, code above). The request started at 10:52:47 and by 10:53:02, it was completed with a status code of 200, indicating a successful interaction! Yay!
From a Simple Prompt to a successful functional endpoint — using Databutton
Here’s the entire endpoint generation in a glimpse.

Here while working with Databutton, we have learned over time (and which is very crucial)— the way we pass prompts to the agent makes a big difference.
With Databutton, you can set up any endpoint in no time if you clearly explain the input and output arguments right from the start.
This clarity in prompt is super essential.
Here’s few of the other blogs which showcases building full stack web apps in Databutton —