Building Next-Gen Apps with AI Agents
For businesses that want to become efficient and win with the use of custom internal tools and automation.

Assembling a dedicated development team for building internal apps is a substantial challenge — often facing the dilemma of needing technical expertise while being constrained by tight budgets.
Hiring even a small team of two to five skilled members can be financially taxing. Moreover, the complexity of developing and maintaining an app that aligns with specific requirements from concept to launch can be overwhelming. This is precisely where the concept of building AI-powered web apps through a conversation can be a game-changer.
The no-code movement changed the world by creating a generation of non-technical builders through amazingly well-built products. Now, a new era of no-code is about to begin and — similarly — will be driven by excellent tools enabling non-technical people to build. — Trygve Karper

This is where Databutton comes in — a platform that simplifies app creation, making it conversational and operationally-ready. It introduces a unique approach with two AI agents, Brain and Builder, collaborating in the app development process.
These agents work together, utilizing the latest AI stacks to seamlessly integrate Python and ReactJS. Think of these agents as your development companions, guiding you through each step, allowing you to focus on refining your ideas and solving important problems.

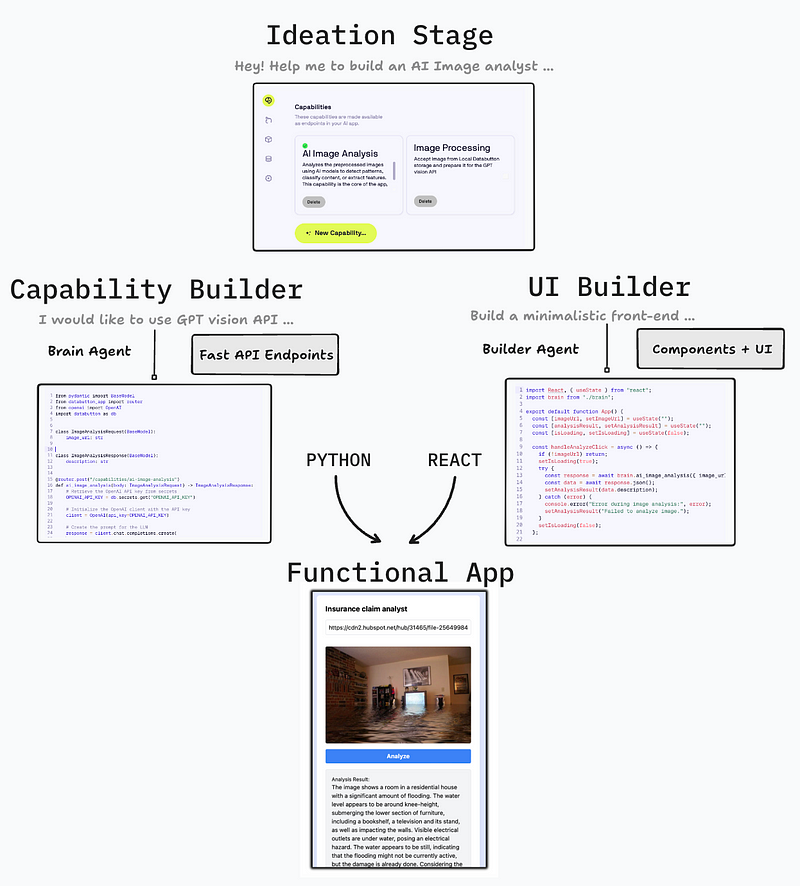
Let’s explore the workflow of Databutton in building such AI-powered web apps via prompting. We will see how its intuitive, conversation-driven process can efficiently produce internal tools ready for business use.
💡 Ideation Phase
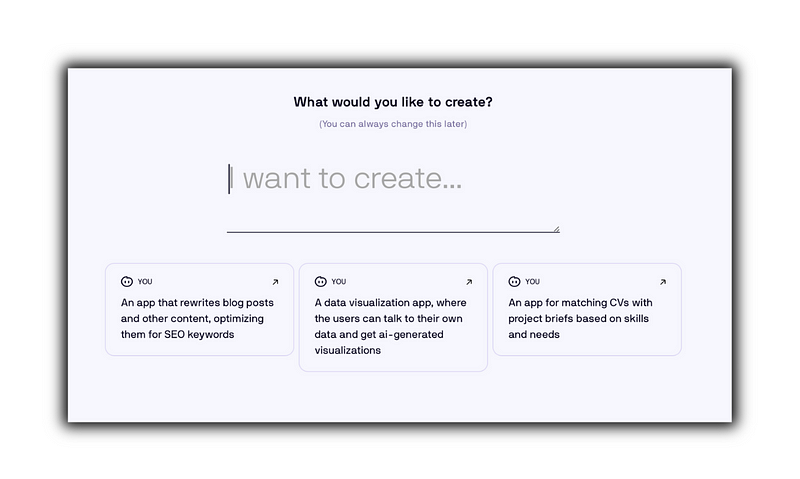
It’s all about brainstorming your app’s concept based on your business need. Think of it as the time to throw your ideas into the mix. For example, you might come up with:
“I want to create an app that can analyze insurance claim images, describe them, and give an initial damage estimate.”
or maybe…
“I’d like to fetch all the data from my user feedback Google Sheet and use AI to categorize and rank it.”
This is the stage where any idea, big or small — starts taking shape!

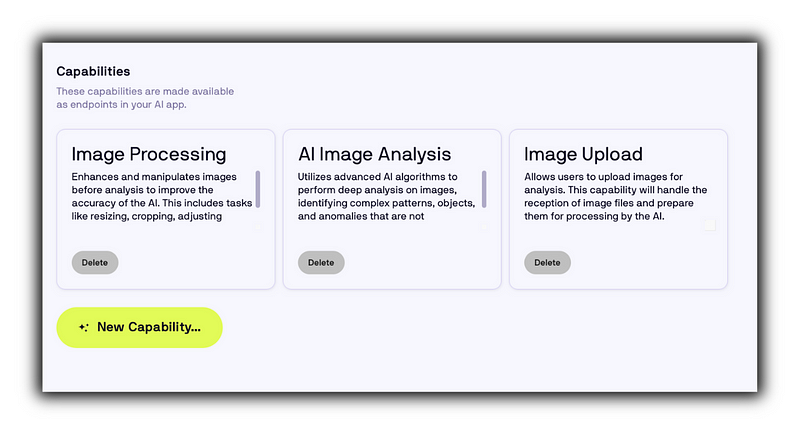
Once your idea is conveyed, the Databutton’s Ideation Agent takes over. You will get a range of ideas, let’s call them “capabilities” — and your job is to pick the ones that might come in handy while building the app.
It’s all about finding the perfect capabilities for what you envision.

🧠 Brain Building Phase
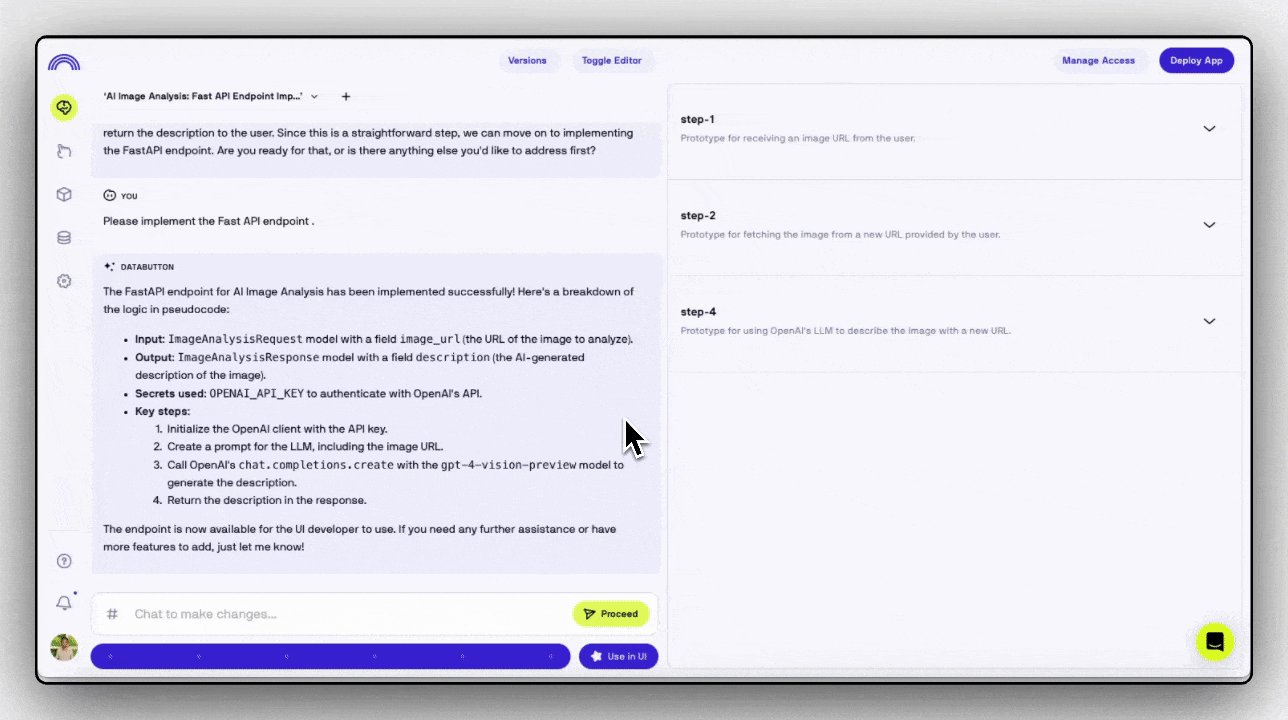
In brief, during the brain-building phase, the main goal is to convert all selected capabilities into functional endpoints by building a FastAPI endpoint for each of the capabilities.
The brain agent not only constructs functional endpoints but also handles multiple crucial aspects while translating our daily conversations into Python code.
Here’s a closer look at each step performed by the Brain Agent while building any capabilities:
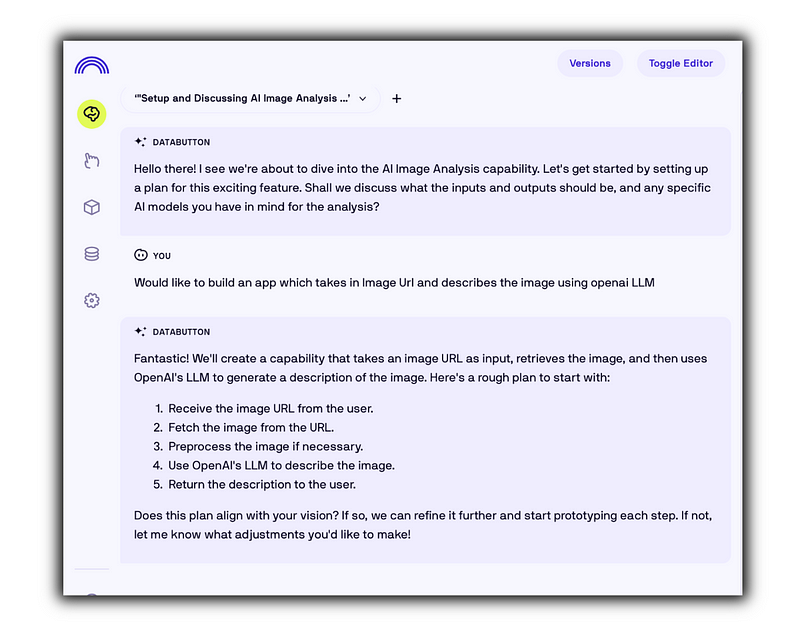
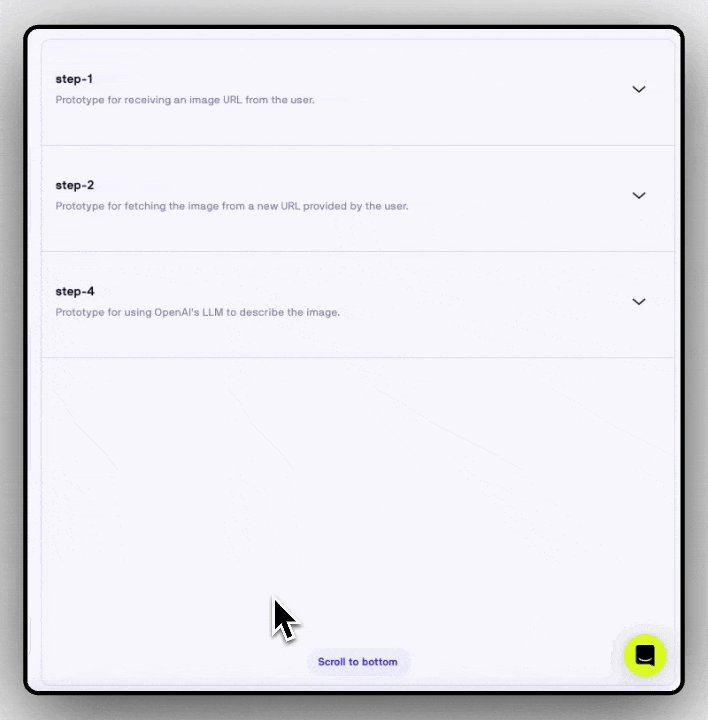
- App Blueprinting: The agent initially outlines and confirms the essential tasks with the end user to achieve the final goal i.e. building all the endpoints. For example, when developing an app for image analysis using OpenAI’s large language model, the Brain Agent first reviews and confirms a comprehensive task list (see image below for the complete task list). Note that, these tasks are subject to multiple iterations, and the agent will update them accordingly throughout the app-building process.

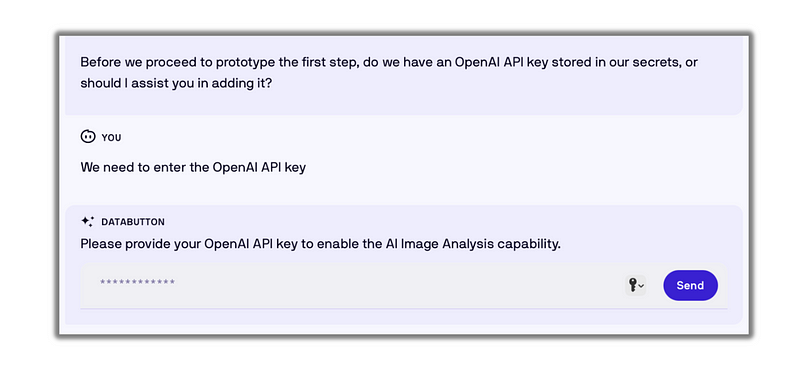
- Secret Management and Data Storage: The Brain Agent is fully aware of all the Databutton endpoints and various libraries. This includes Databutton endpoints such as
secrets, storage-related APIsfetchandgetmethods. The agent self-executes necessary tasks, such as storing API keys or uploading files to the Databutton storage.

- Collaborative Self-Executing: The Brain Agent is adept at autonomously writing and executing Python code in a Jupyter notebook-like environment. Whenever it encounters a problem or bugs — it identifies the underlying issue, displays it, and engages in constant communication with the end-user. Consider it a continuous developer assistant throughout the coding process!

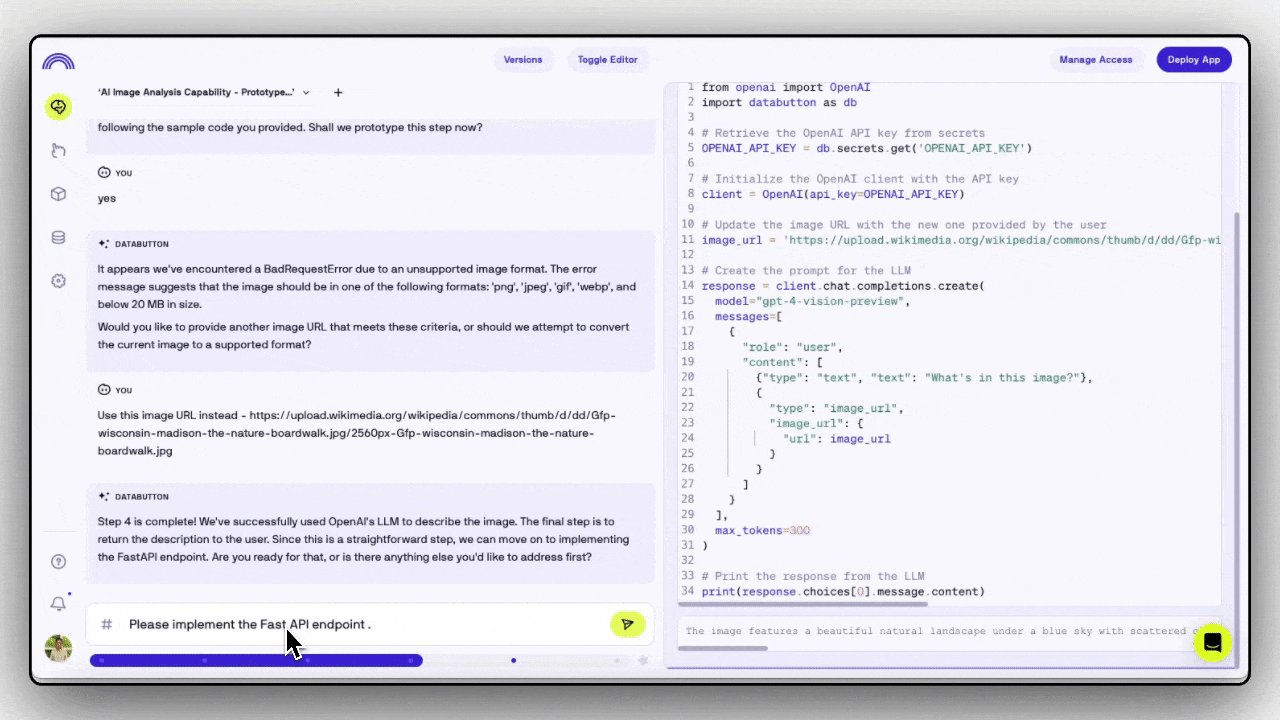
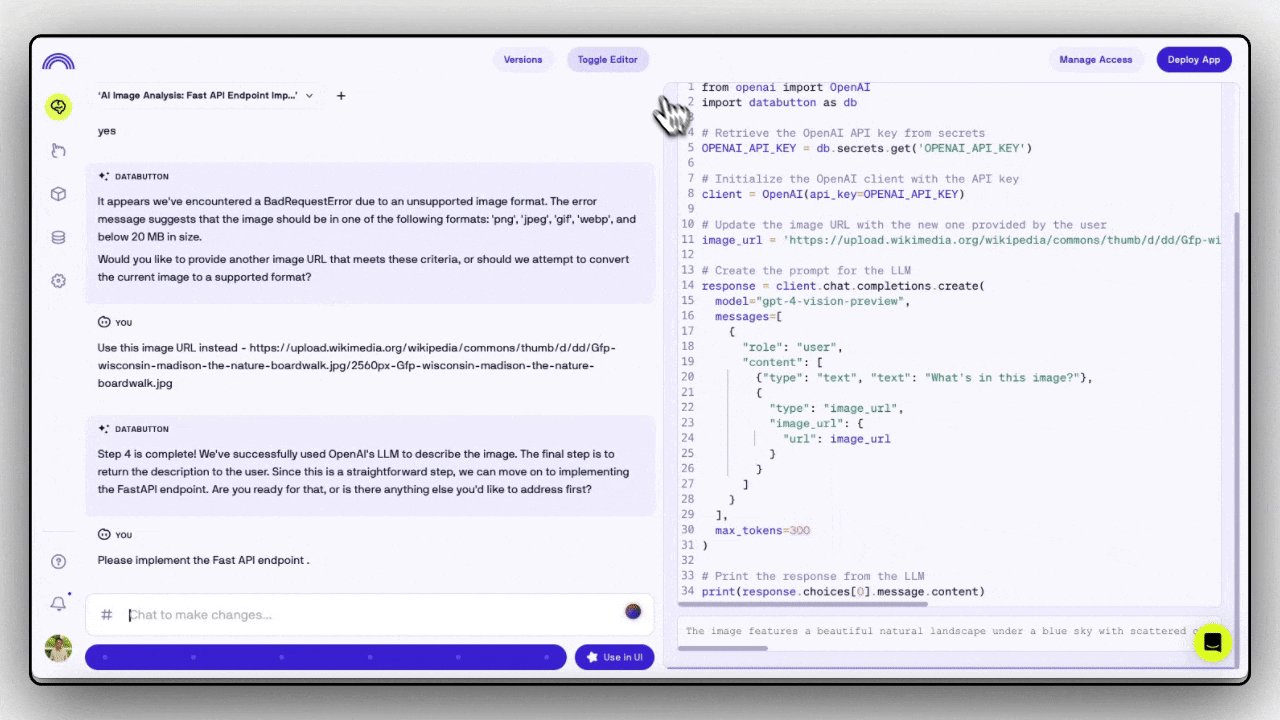
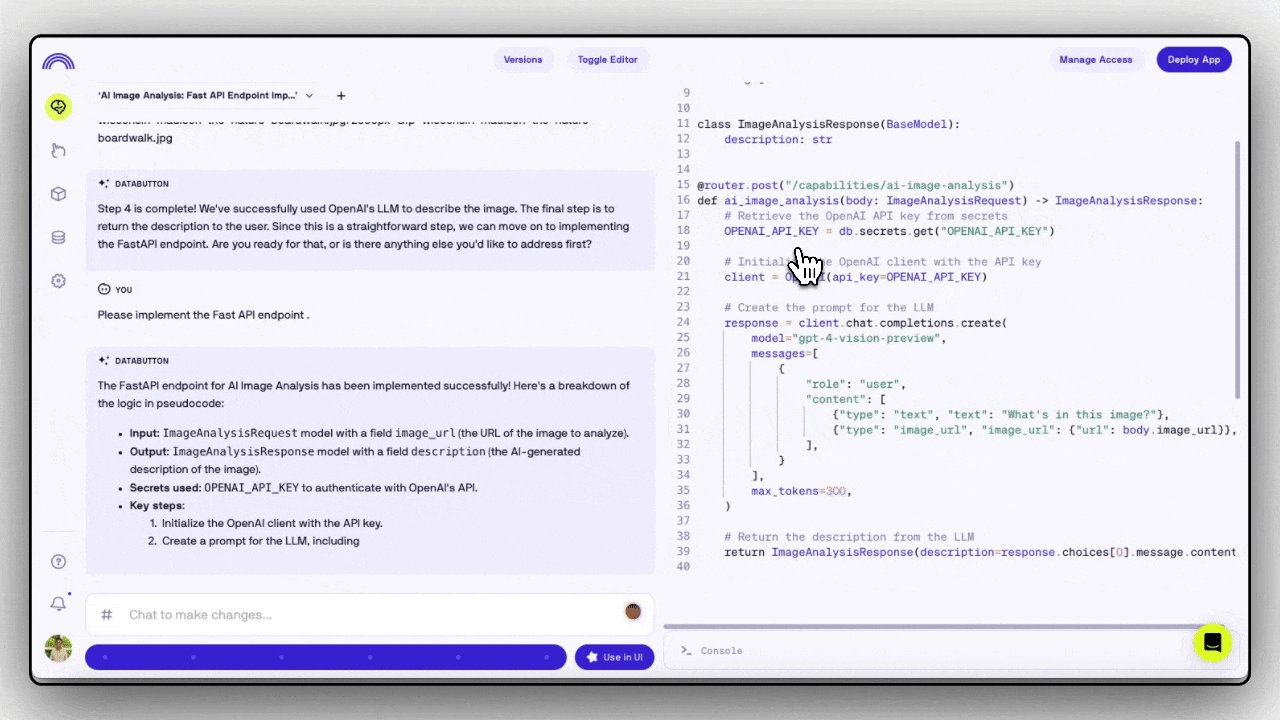
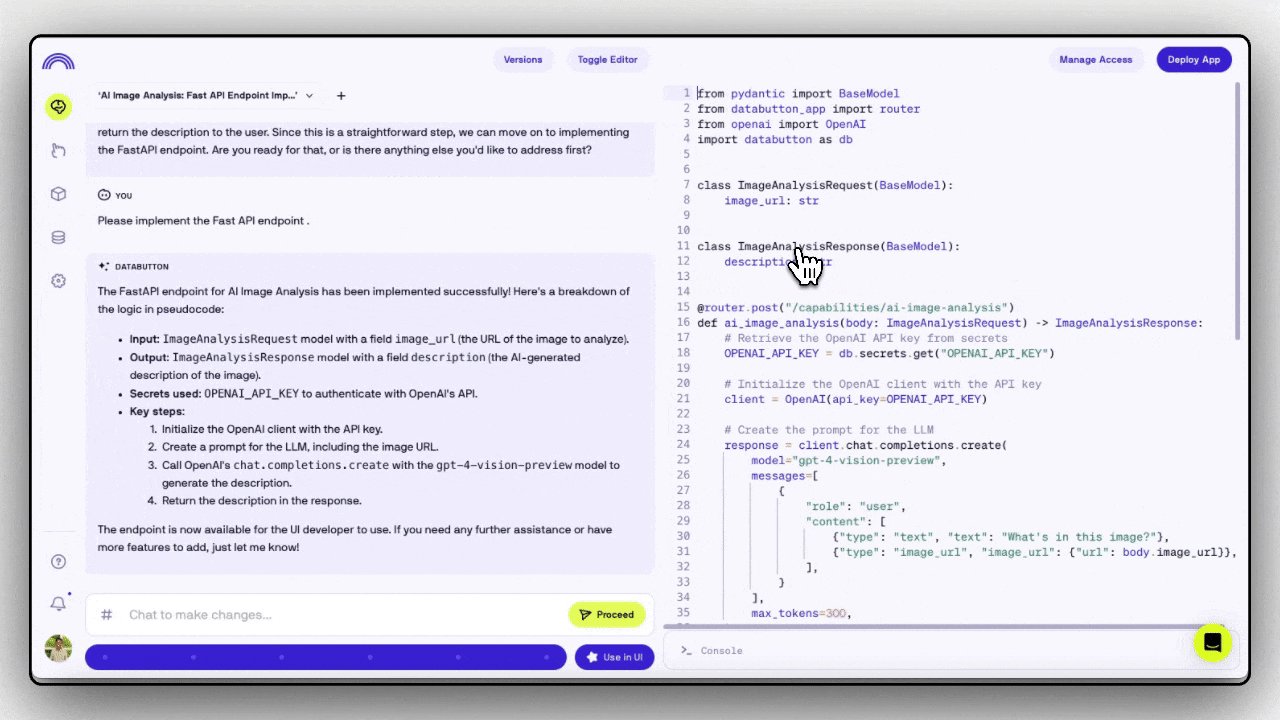
- Functional Endpoints: Every capability is finalized as a functional FastAPI endpoint. The agent could achieve this in no time, preparing for the next phase — making the endpoint available for the UI developer agent.

For the sake of simplicity, we will focus on a single capability.
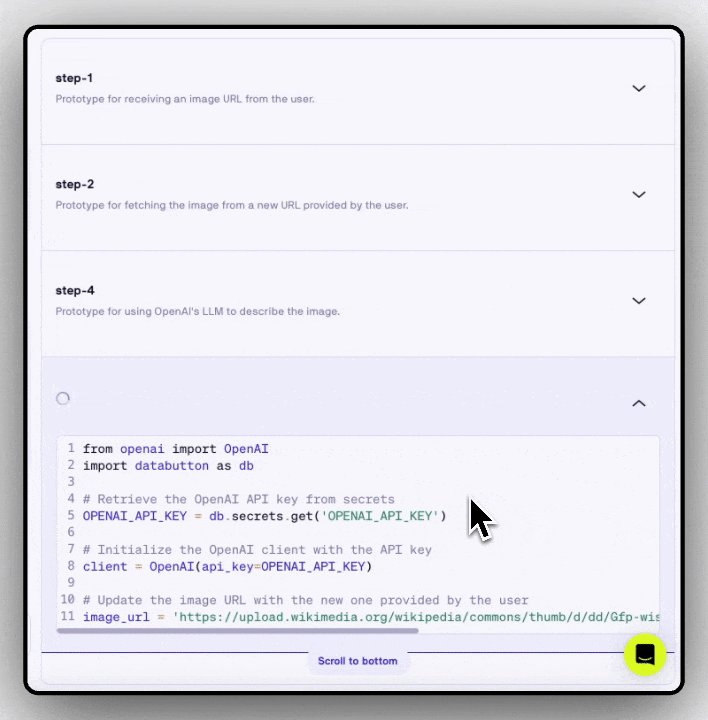
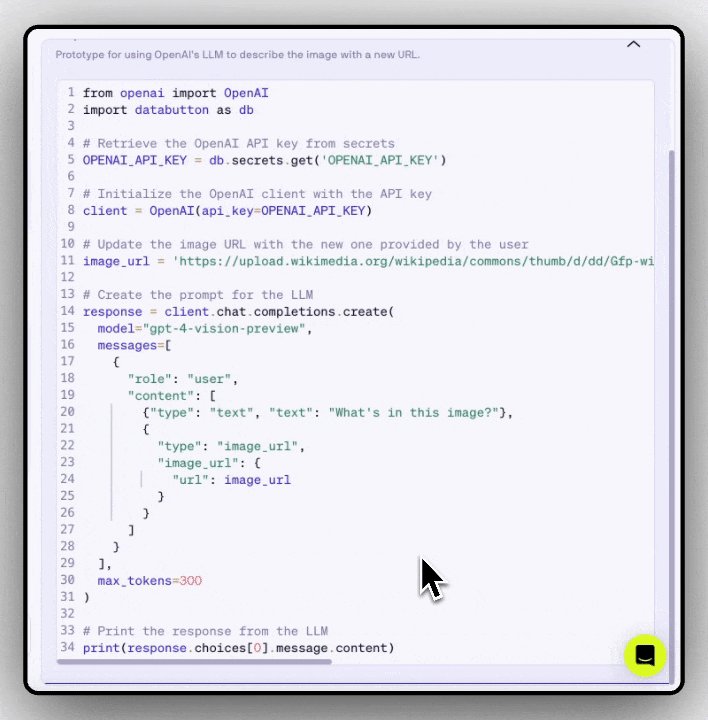
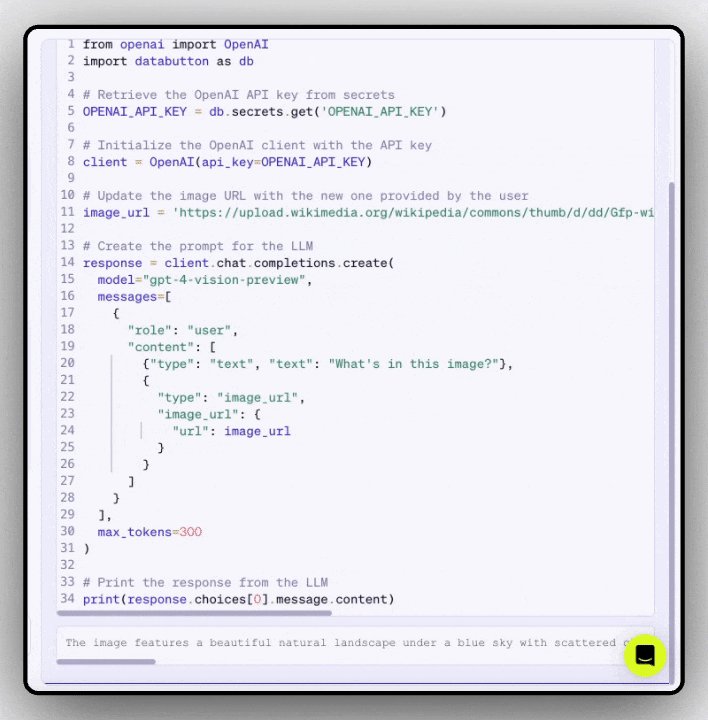
In Databutton, the code is always editable and serves as the foundational truth for any application. Yet, as we’ve observed, there’s no need to write any code to develop such capabilities.
If we look at the code generated by the Brain Agent, it is worth noting that at the backend — the databutton_app module is responsible for directing requests and data to the corresponding destinations in the front end.
....
from pydantic import BaseModel
from databutton_app import router
import databutton as db
....Now, let’s move on to the UI-building phase to use the capability we have just developed!
🛠️ UI Building Phase
The focus of UI building is not just on rapidly spinning up a powerful, React-based interface, but also on ensuring that the backend capabilities are seamlessly integrated to form a functional web app conversationally.

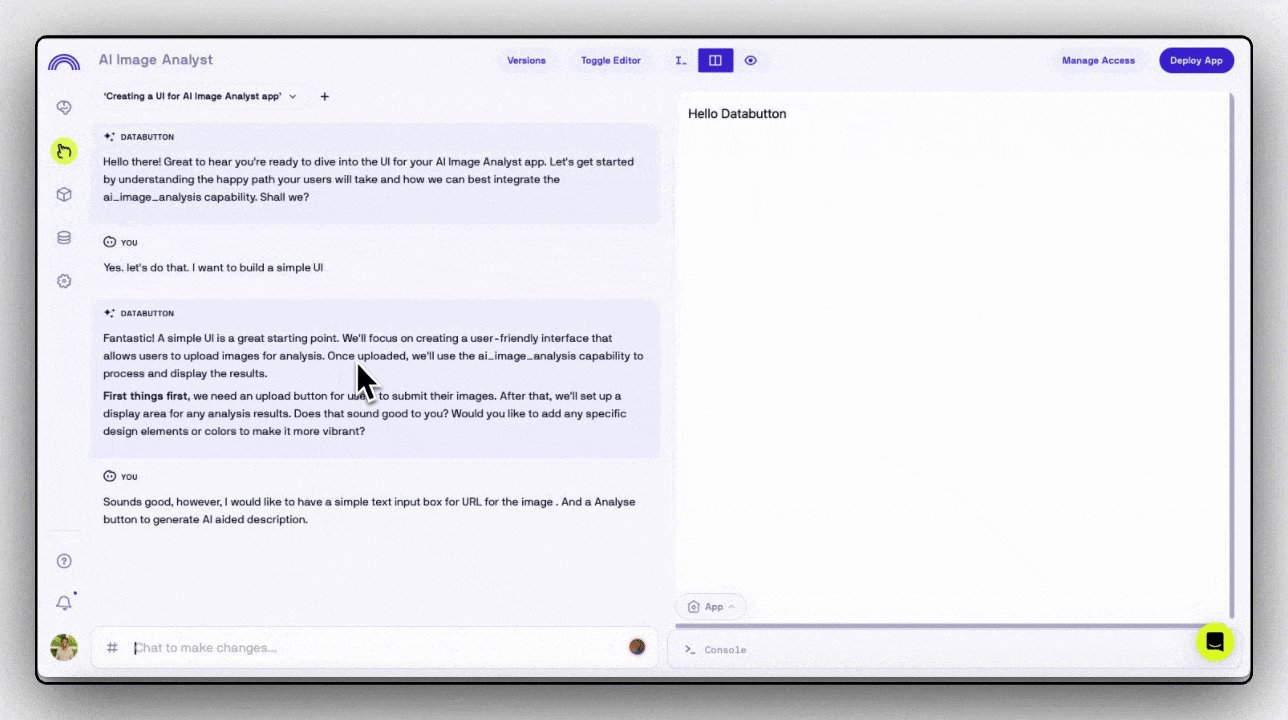
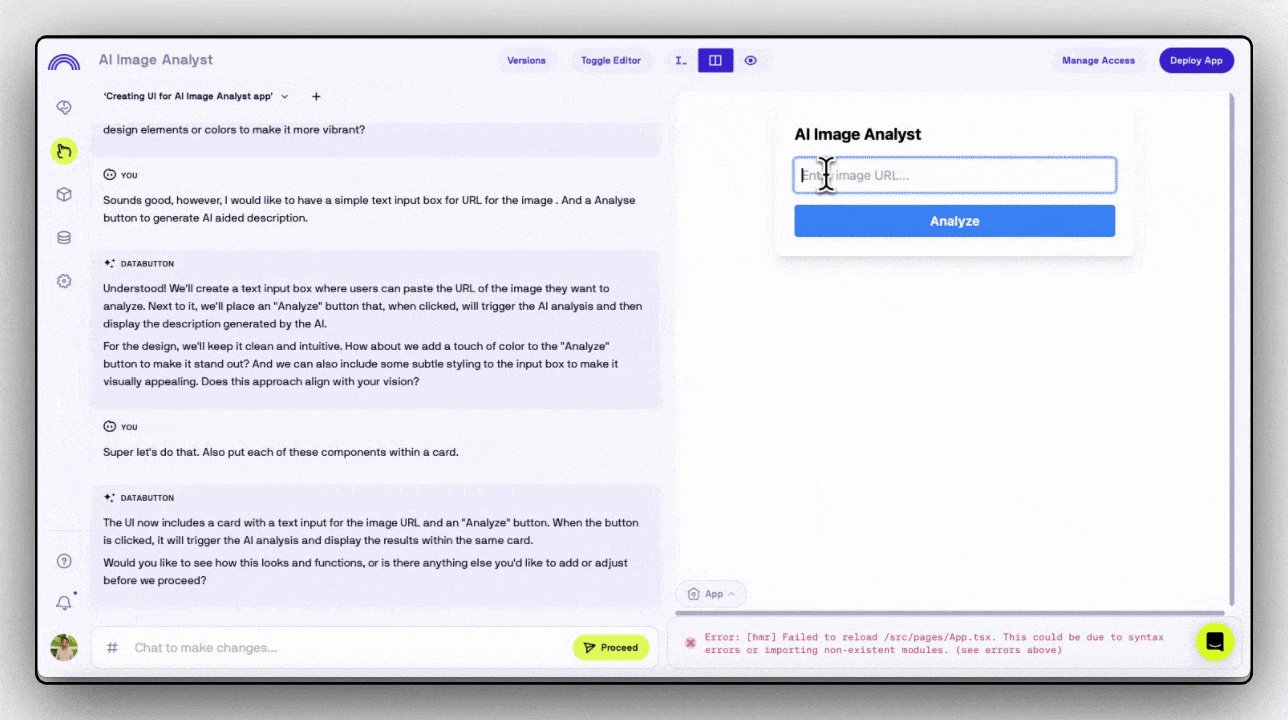
- 👷🏽♂️ Building the UI: Similar to the Brain Agent’s approach, the Builder Agent meticulously addresses each aspect to craft a well-designed UI, bridging backend functionalities with a user-centric front-end design. Alternatively, we can prompt any layouts that we would like our Builder Agent to consider.

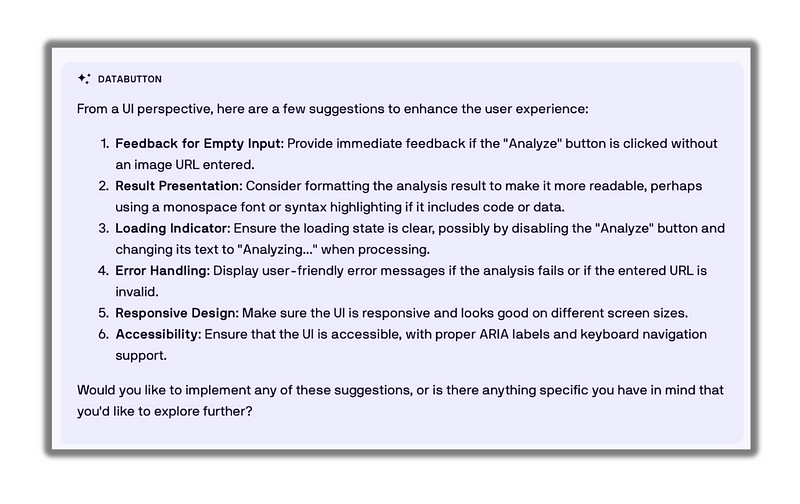
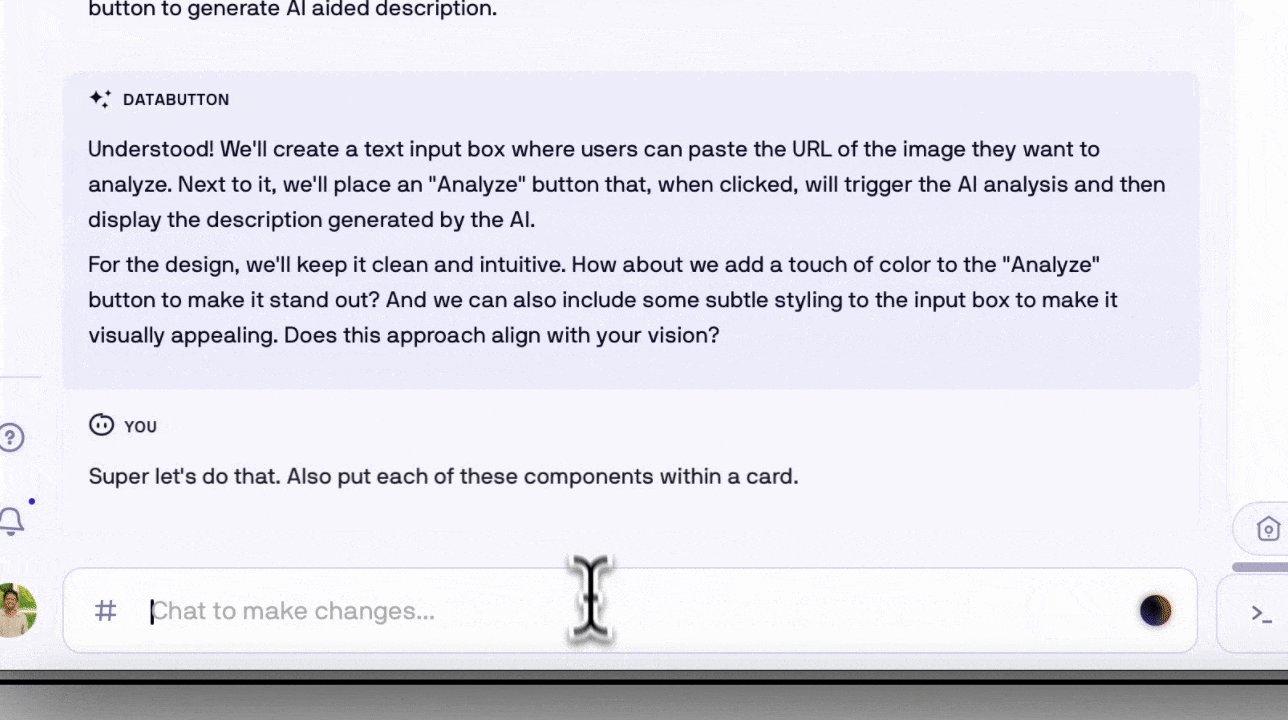
- ♻️ Changing or Adding Components: The Builder Agent allows flexibility and customization based on user requirements. For example, implementing a simple text input box for URLs or an ‘Analyze’ button for UI enhancement. Additionally, we could build our custom components and direct the agent to use them!

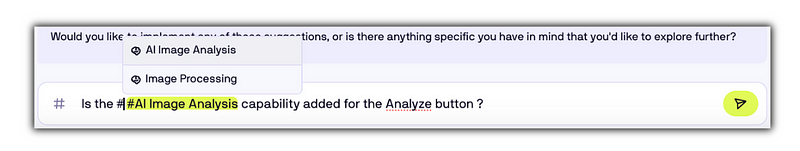
- 🔗 Bridging the back-end capabilities: A key task of the Builder Agent is to integrate the functional endpoints with the front end. This can be easily directed to the agent by simply tagging the capability using the hash # symbol in the prompt with a brief reference for implementation. From there on, the Agent is smart at understanding which parameters or return objects should be considered.

Understanding Integration with FastAPI Endpoints: With such intuitive prompting, activating the UI functionality becomes straightforward! Now, let’s try to look into the code, on how the FastAPI endpoints from the Brain are integrated into the UI. Below is the code specific to this implementation:
import React, { useState } from "react";
import brain from "./brain";
...The custom library named brain, is designed to handle backend capabilities, integrating them with the React front end of the application. This module includes functions specific to interacting with the backend FastAPI service. For instance,
....
const response = await brain.ai_image_analysis({ image_url: imageUrl });
const data = await response.json();
setAnalysisResult(data.description);
....🚀 Functional App

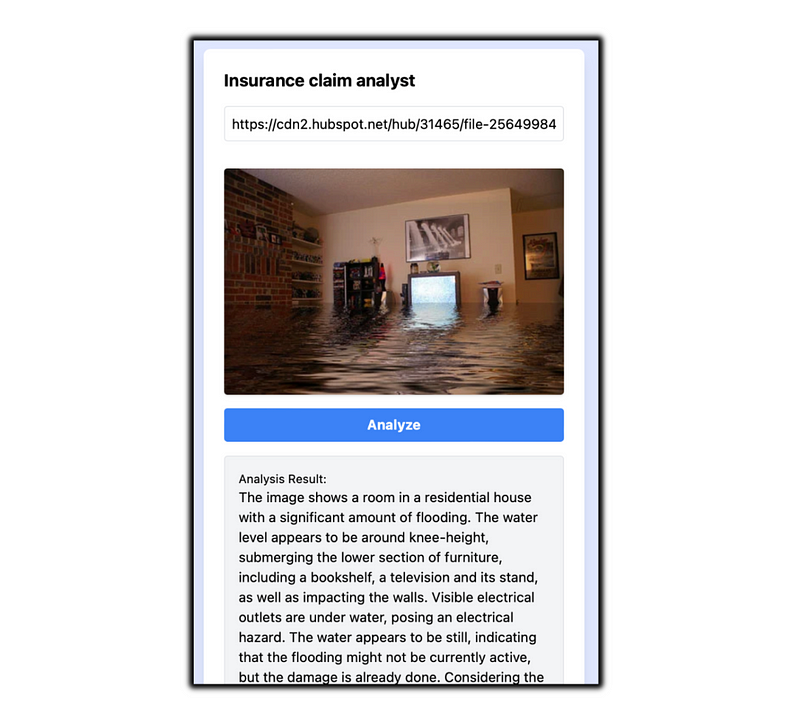
With a slight adjustment to the prompt in the capability, one can obtain a comprehensive response from any image. This specific case is for insurance claims analysis.
Here’s the full response from the AI:
The image shows a room in a residential house with a significant amount of flooding. The water level appears to be around knee-height, submerging the lower section of furniture, including a bookshelf, a television and its stand, as well as impacting the walls. Visible electrical outlets are under water, posing an electrical hazard. The water appears to be still, indicating that the flooding might not be currently active, but the damage is already done. Considering the visible water level and the potential for extensive damage, the cost of repairs could be substantial. This would likely involve water extraction, drying, potential mold remediation, replacing damaged drywall, electrical systems, and flooring, as well as repairing or replacing furniture and other personal items. Without knowledge of the room size, local labor and material costs, it is challenging to provide an accurate estimate. However, as a very rough preliminary estimate, repairs and replacements could range from $20,000 to $50,000 or more, depending on the room size, local costs, and whether there is structural damage hidden behind the walls or under the flooring. This assumes a full professional restoration service is used and that multiple rooms may have similar damage if the flooding is extensive throughout the house. Note that an actual settlement would require a detailed assessment by a professional, considering the specific policy coverage, deductible, limits, and potential depreciation of the damaged property.
If building apps leveraging the power of generative AI is interesting to you, sign up at www.databutton.com and let us know what you think on Discord!