Building Personalized AI Chatbots Without Coding, Just by Prompting
Databutton-Your full-stack AI App Building Solution

Databutton-Your full-stack AI App Building Solution

We are living in the period of “AI spring”
… is the ongoing period of rapid progress in the field of artificial intelligence. Prominent examples include protein folding predictionled by Google DeepMind and generative AI led by OpenAI.

Powerful Large Language Models (LLMs) learn “how people talk and write” by studying huge amounts of text. They use advanced machine learning algorithms to learn the patterns and structures of human language.
These models are getting smarter every day, able to do things like — thinking logically, solving math problems, writing computer code, and much more!
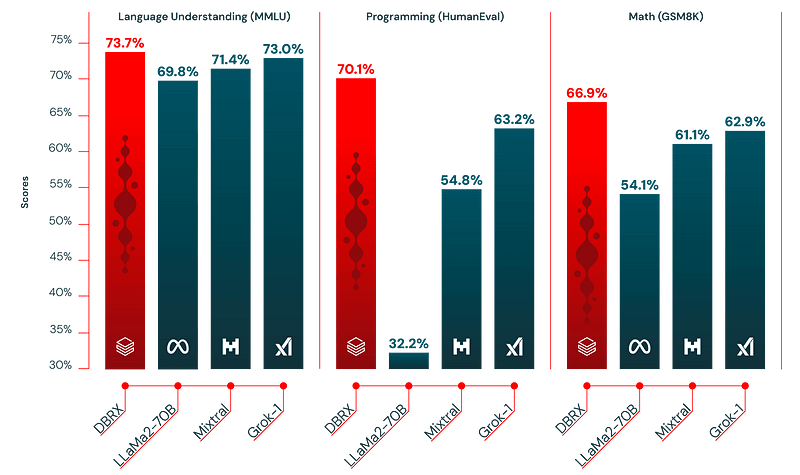
Very recently, Databricks introduced a new, cutting-edge, open, and versatile large language model named DBRX!

Era of AI Chatbots
Today, every business — big or small, needs to have a Large Language Models (LLMs) powered chatbot. LLMs powerd chatbots can really make a variety of things more easier and efficient — helping with everyday tasks, talk to customers, handle customer service, and a lot more!
But how to prototype and build one rapidly? This is where Databutton comes in.



Databutton is the world’s first virtual app developer.
We have seen, Devin , an immensely powerful tool to solve “general” purpose complicated software engineering tasks with great skill and accuracy.
On the contrary, Databutton is designed to autonomously build “Full-stack Web Apps” — doing everything from the initial planning, managing secrets, to fixing any code issues!
With Databutton, the secret to success is all about how you ask for what you want ( aka prompting). Technical expertise is least to worry about — Databutton helps to turn an idea into a full-fledged app just by talking to it!
Let’s go through on how to create such chatbots with Databutton. And the best part? This is just the start of quickly spinning one! There’s a huge potential to extend and add more to these apps !

Building the Python Backend “conversationally”
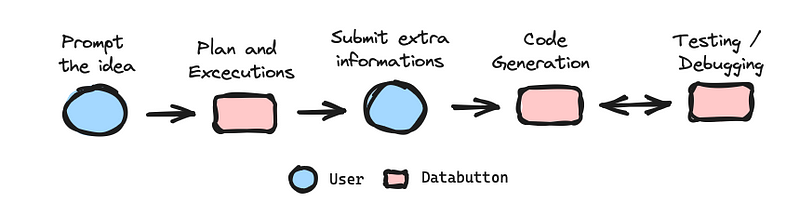
Databutton is well-versed in many well-known Python libraries and their SDKs. Typically, while creating the backend —

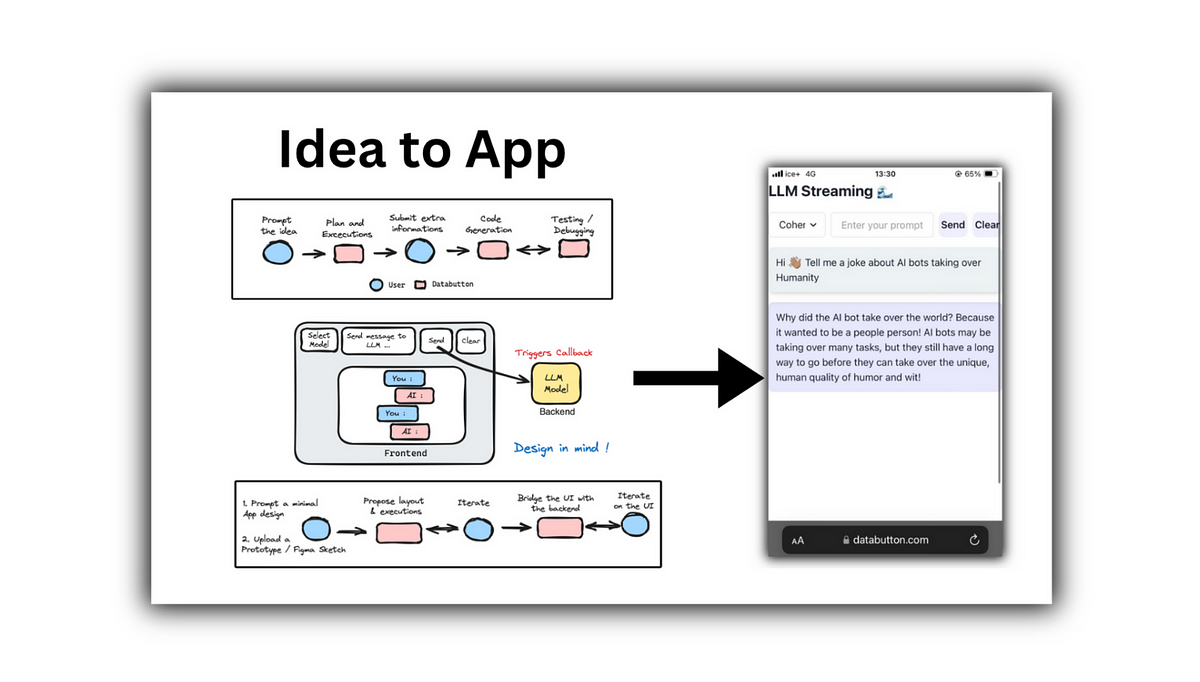
- “Prompt” Databutton the IDEA — what you want your backend to do ( inputs and outputs )
- Get suggestions from Databutton on how to build the backend (Plan and execution steps )
- Give Databutton any necessary API keys for setup ( Databutton will ask and store them securely in Databutton’s storage )
- Let Databutton generate the code
- Test if the endpoint works ( if fails, Databutton will debug further )
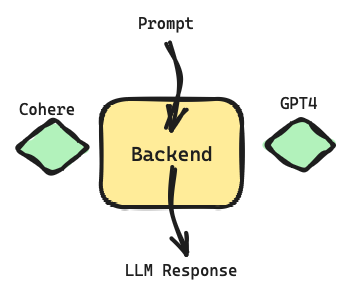
GPT-4 / Cohere AI powered Chat Stream
The demo chatbot will demonstrate how to use two very popular Large Language Models: GPT-4 and Cohere.
We will build two separate backends so that users can trigger either LLM from the frontend.

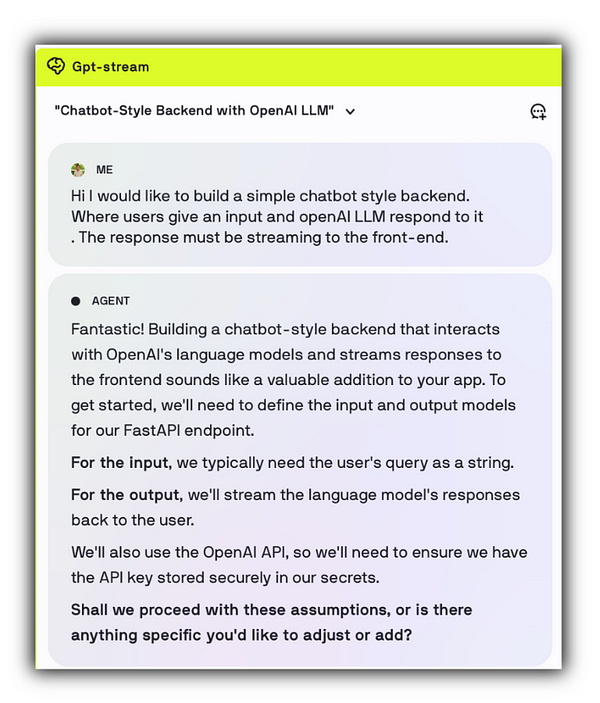
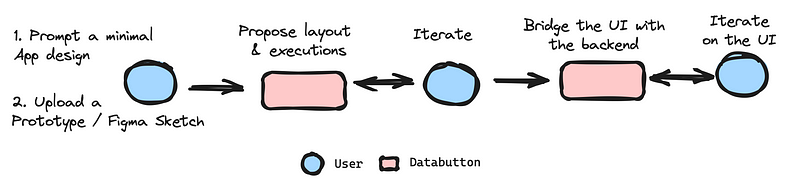
While setting up the backend, the conversations with Databutton usually follow the steps described previously (i.e. the backend development lifecycle mentioned above). Here are some screenshots showing the discussions that took place during this process —


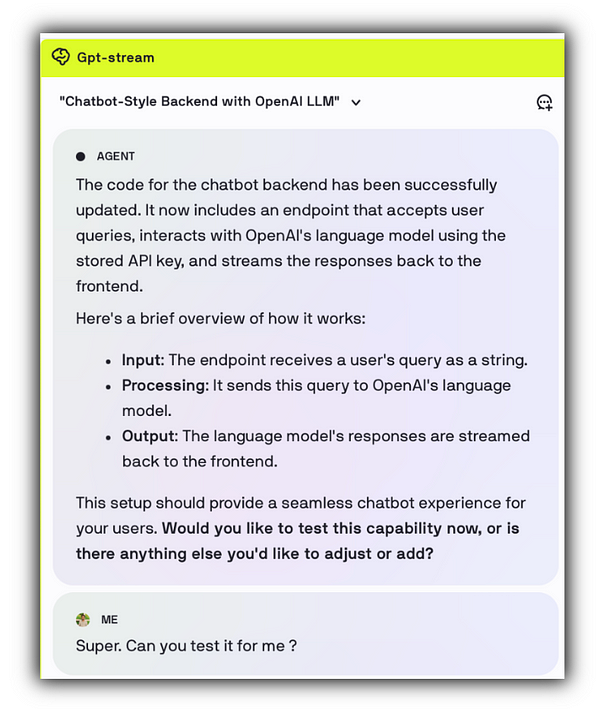
Screenshots of the backend development through prompting include: (1) Sharing ideas with Databutton, specifying the expected input and output for the backend. (2) Databutton proposes a clear plan and asks for the necessary API keys.
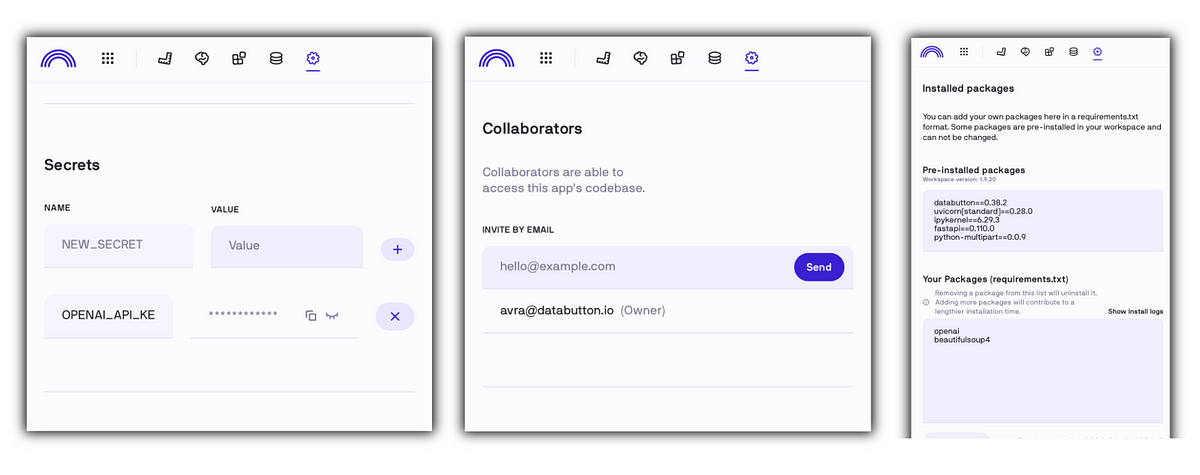
✅ Note that Databutton securely stores any necessary API keys.
✅ In fact, Databutton makes sure that all the required packages are installed. It can autonomously trigger package installation!


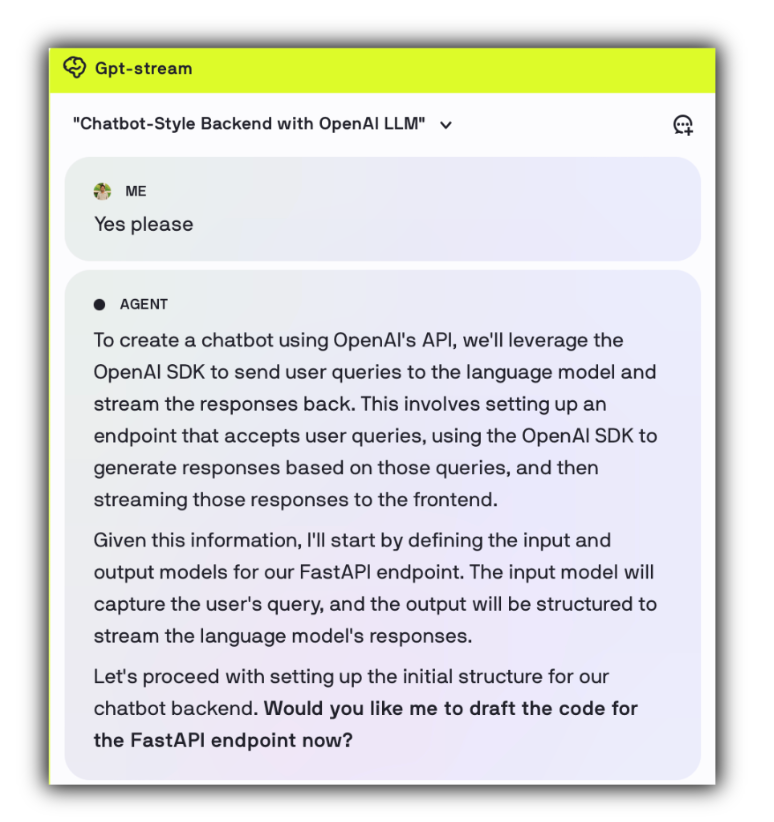
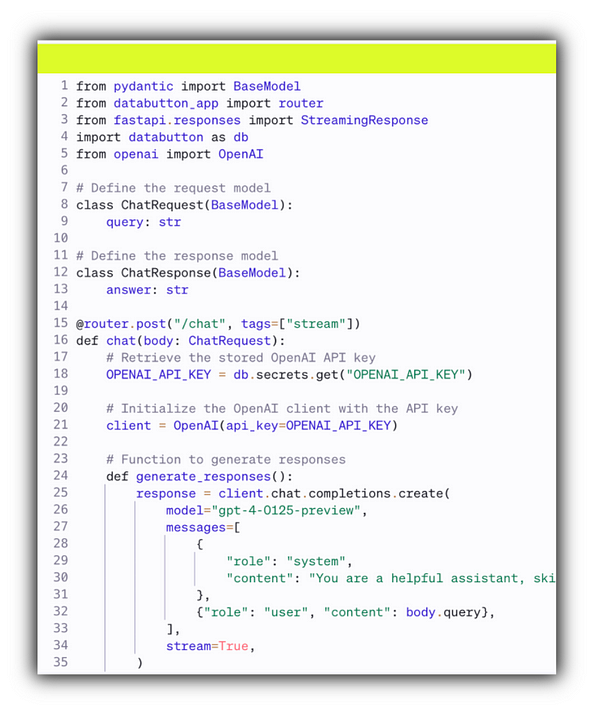
Screenshots showing the backend development process through prompting feature: (1) Databutton successfully creates the backend. Databutton suggests testing the API endpoint it has generated. (2) Generated endpoint “/chat”.
Databutton learns best from examples! ( Alternative approach )
Sometimes, it’s crucial to adapt to a specific code snippet or documentation to get the desired outcome.
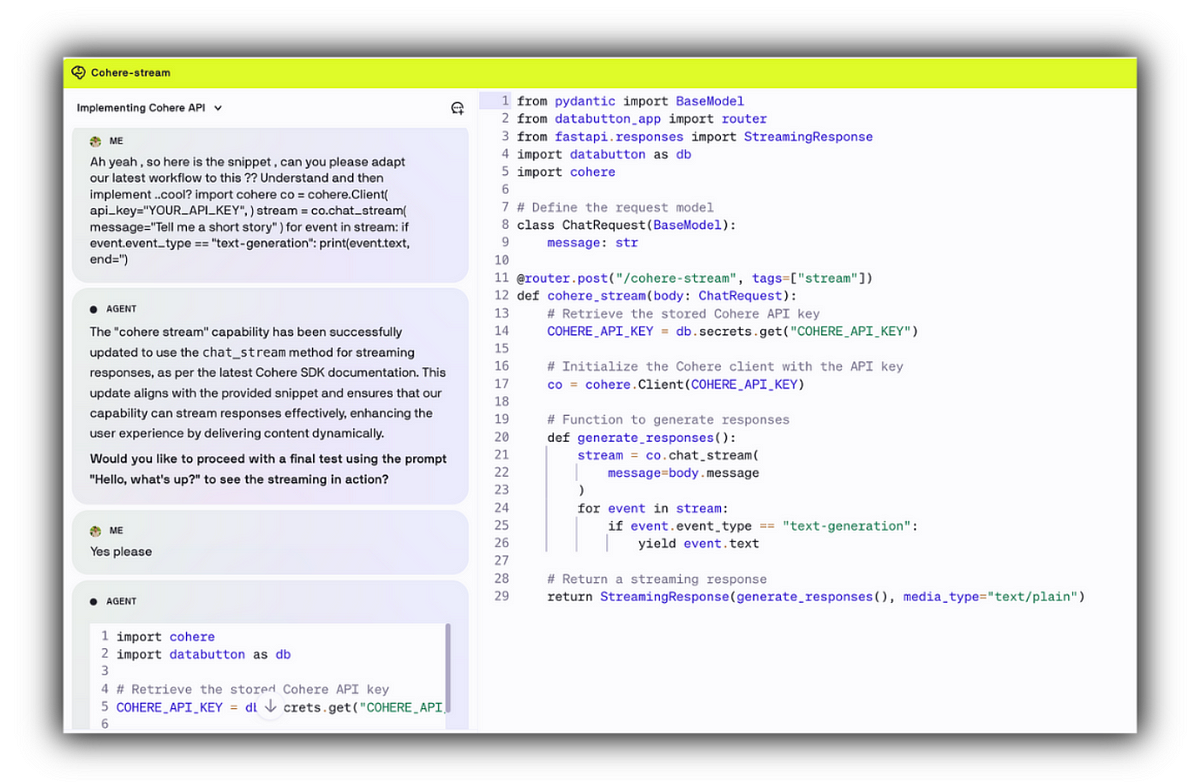
While implementing the latest Cohere model — passing an example code snippet worked like a charm!

You can watch the demo clips of such process of generating, executing, and debugging the code below.
Note, how quickly Databutton completes each of these tasks!⚡️
Building the React Frontend conversationally
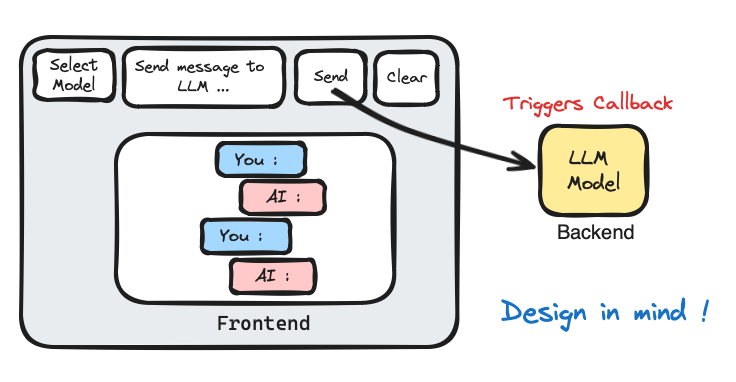
We are creating a full-stack web app — it is essential for Databutton to not only develop a slick UI but also integrate it with the backend it has just generated!



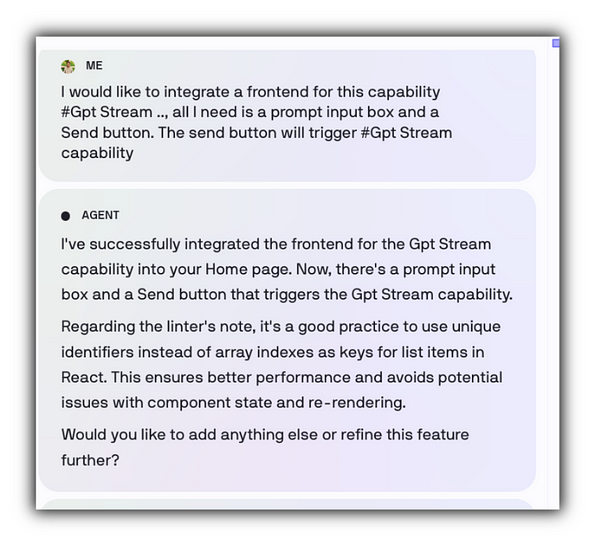
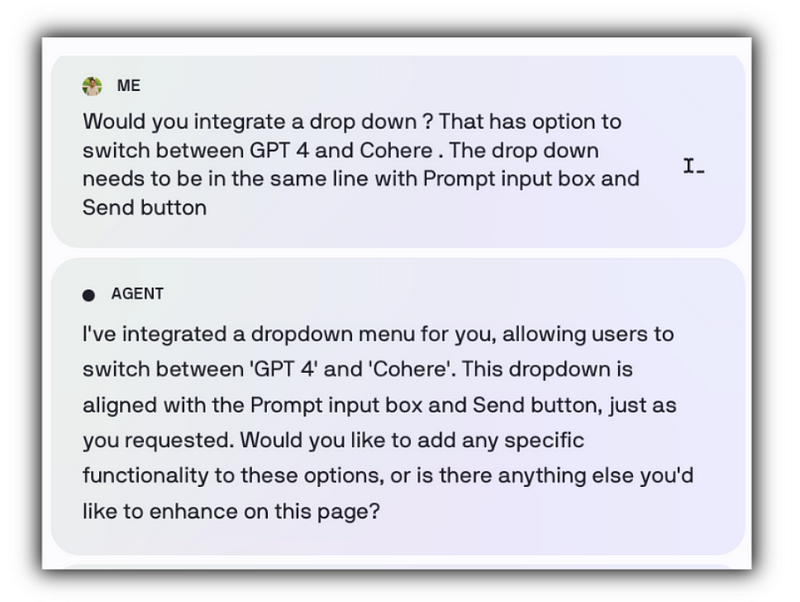
Screenshots of the process while building the UI include: (1) Asking Databutton to connect the backend “gpt-stream” to the Send button on the frontend. (2) Prompting Databutton to create a dropdown menu for choosing between different LLMs, as outlined in our prototype sketch.
✅ Connecting Frontend to the Backend — Bridging the right backend and UI components can be easily done with a hashtag (#) reference.
Databutton AI agents are programmed to manage the integration process smoothly, making sure the backend and frontend components are correctly linked quickly and precisely.
Below is a live demo showing how to integrate this functionality via prompting ( as well as confirming the endpoint calls made to the backend capabilities). Note, the brain module under-the-hood is key — Databutton uses this module for this integration.
✅ Databutton’s built-in patching feature makes it highly efficient to fix issues or connect many UI components super fast!!!
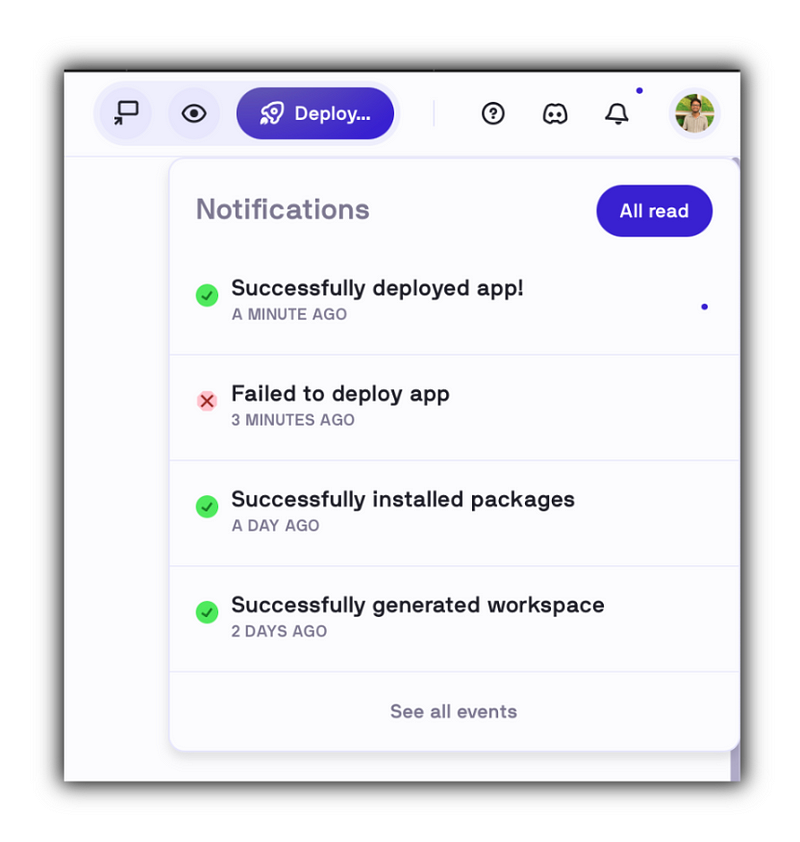
Deploy and Share with Just One Click— Ship Apps Fast


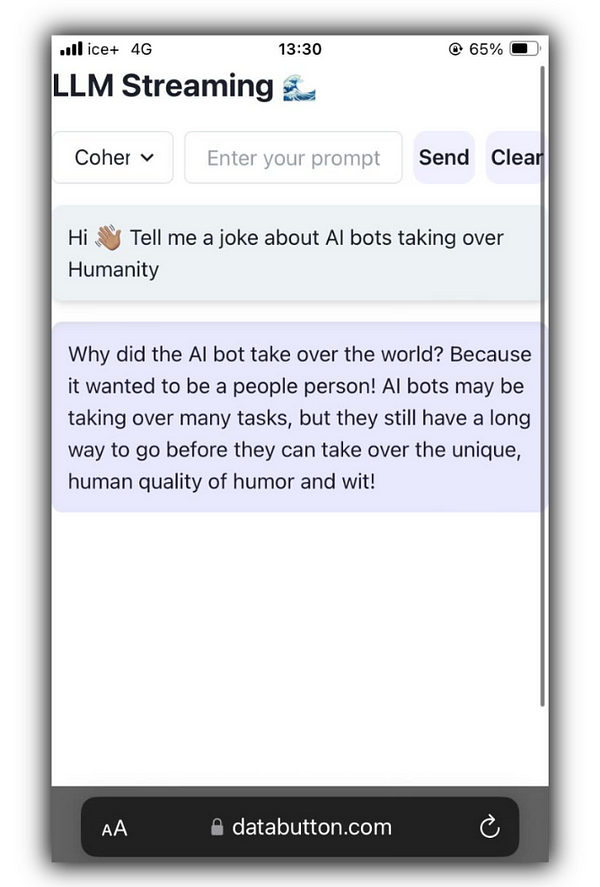
(1) One-click deployment lets you share the app quickly with everyone using a unique link. (2) The deployed app adjusts well to any screen size!
Databutton apps are customizable for any device. In fact, you can share them using your own custom domain.
Databutton offers much more than a simple AI creation workflow. It grants complete access to the generated code, allowing for direct edits and customizations. Users can leverage Databutton’s own SDKs, storage solutions, and secure secret management tools, among others. Moreover, Databutton enables live collaboration, permitting coworkers or developers to work together in real-time on the same application.

See a glimpse of the generate app in action …
Conclusion
Well … turning a basic idea of an AI-powered chatbot prototype — into a fully functional app is pretty simple with Databutton, all through prompting.
Could prompting be the new way to program?
Databutton is already available. Join and build with us at www.databutton.com :)