How to make an app using AI in 6 steps (2024 guide)
How to make an app in 2024 aided by AI tools, AI agents, and AI app builders

Have you ever thought about building your own web app? One that solves a problem, helps people, or maybe even makes you a little bit internet famous? Guess what? 2024 is the year to make it happen. There’s a whole new wave of AI tools that can help at literally every stage, making the entire process faster and cheaper than ever. We’ve boiled everything down to six key steps. You ready to jump in?
Step 1: Ideation
Creating an app, particularly a heavily used SaaS application, is a fairly large undertaking. You might:
- Have an app idea already (e.g. "Uber for X" was a very popular format for ideas in the past)
- Be aware of a big problem you've experienced or observed that you want to solve (e.g. "recruiting high quality candidates is just so hard")
- Be familiar with a market and see an opportunity where it is underserved in some way (e.g. "there are 1000s of startups creating new legal entities every month without any real tool for it)
In fact, the renowned startup accelerator Y Combinator has seven different recipes for finding your startup idea (link).
Even more amazing about this piece from Y Combinator – it provides somewhat of a rubric for evaluating startup ideas.

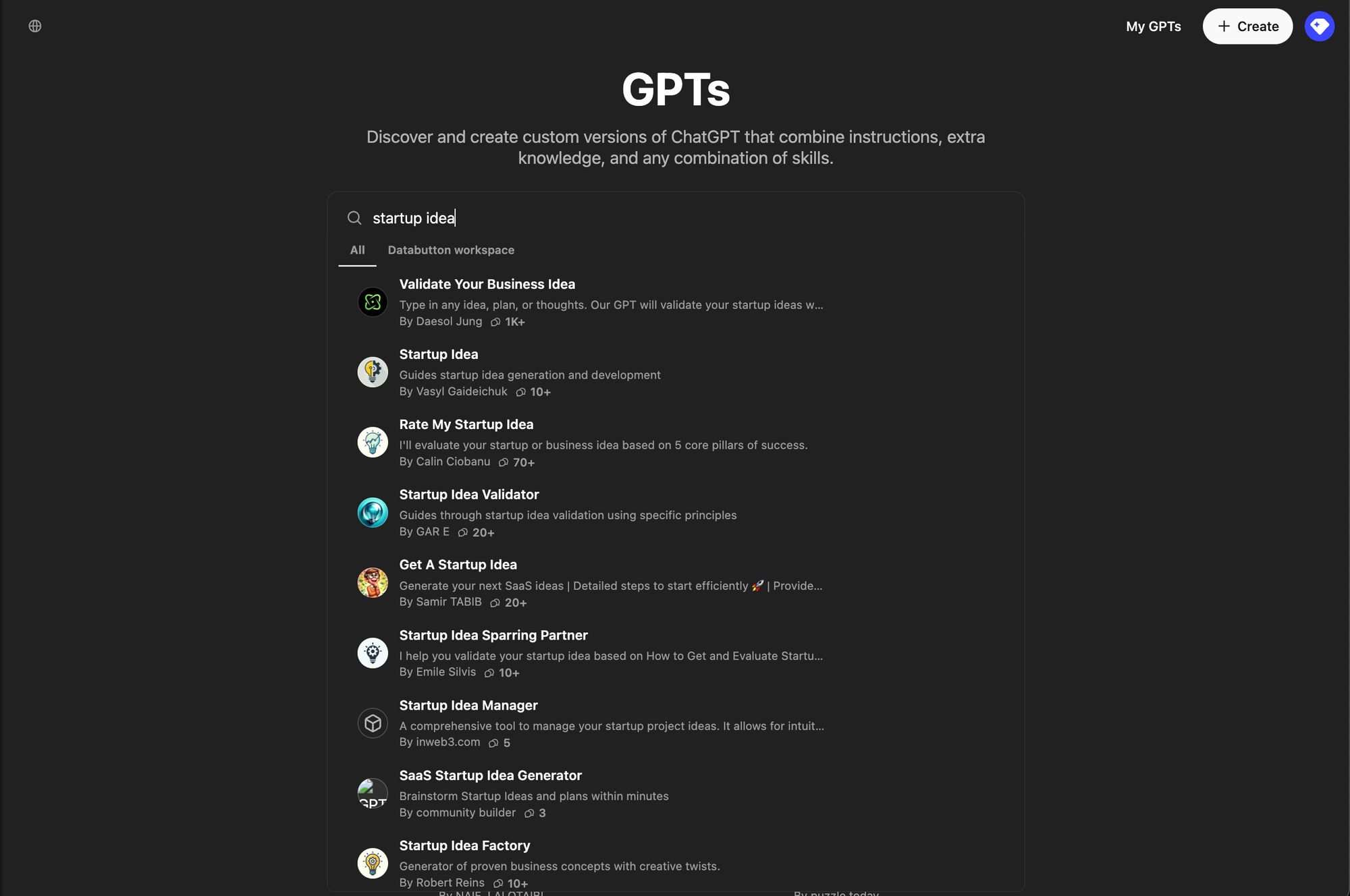
While there are lots of GPTs for helping rate your idea, we suggest that you boil the Y Combinator article into a rubric which would then guide a longer conversation with AI like ChatGPT, Claude, or any other base LLM. Here's an example conversation that includes generating the rubric and then discussing based on it. You can also leverage design methodologies and workshops for idea generation from SessionLab.
Bottom line – don't spend too much time on this phase before validating! What makes sense in your head rarely works exactly how you'd imagine when you build and test with potential customers.
Step 2: Market Research
Knowing the “what” is essential, but we also need to understand the “who.” Understanding your target audience is crucial before coding even begins. And in addition to knowing who they are, understanding how they talk about the problem and look for solutions is equally critical.
There are a few methodologies you can use to do market research:
- Keyword research – find out what people are searching for on Google in the space. Tools like Semrush have been used for awhile, but there are more AI-driven tools like Junia, now, too.
- Customer development interviews – figure out a target persona and talk to them with the purpose of understanding the problem space, validating the existence of the problem, and evaluate the target segment. There are some great resources to help in executing interviews (e.g. LeanB2B).
- Set up a landing page and get early signups to your product! Building a waitlist gives some indication of the actual interest, although charging money is always the best indicator. Ways to build a landing page and wait list, from the least to most custom:
- Squarespace or Wix for site + Typeform for waitlist
- Webflow for site + Typeform for waitlist
- Databutton for both site & waitlist using AI
No matter what, make sure you talk to people!
Step 3: App Prototyping
To get a primer on prototyping and what to use when, check out this valuable piece from SVPG, which is a fantastic product management resource.
High-fidelity Clickable Prototypes
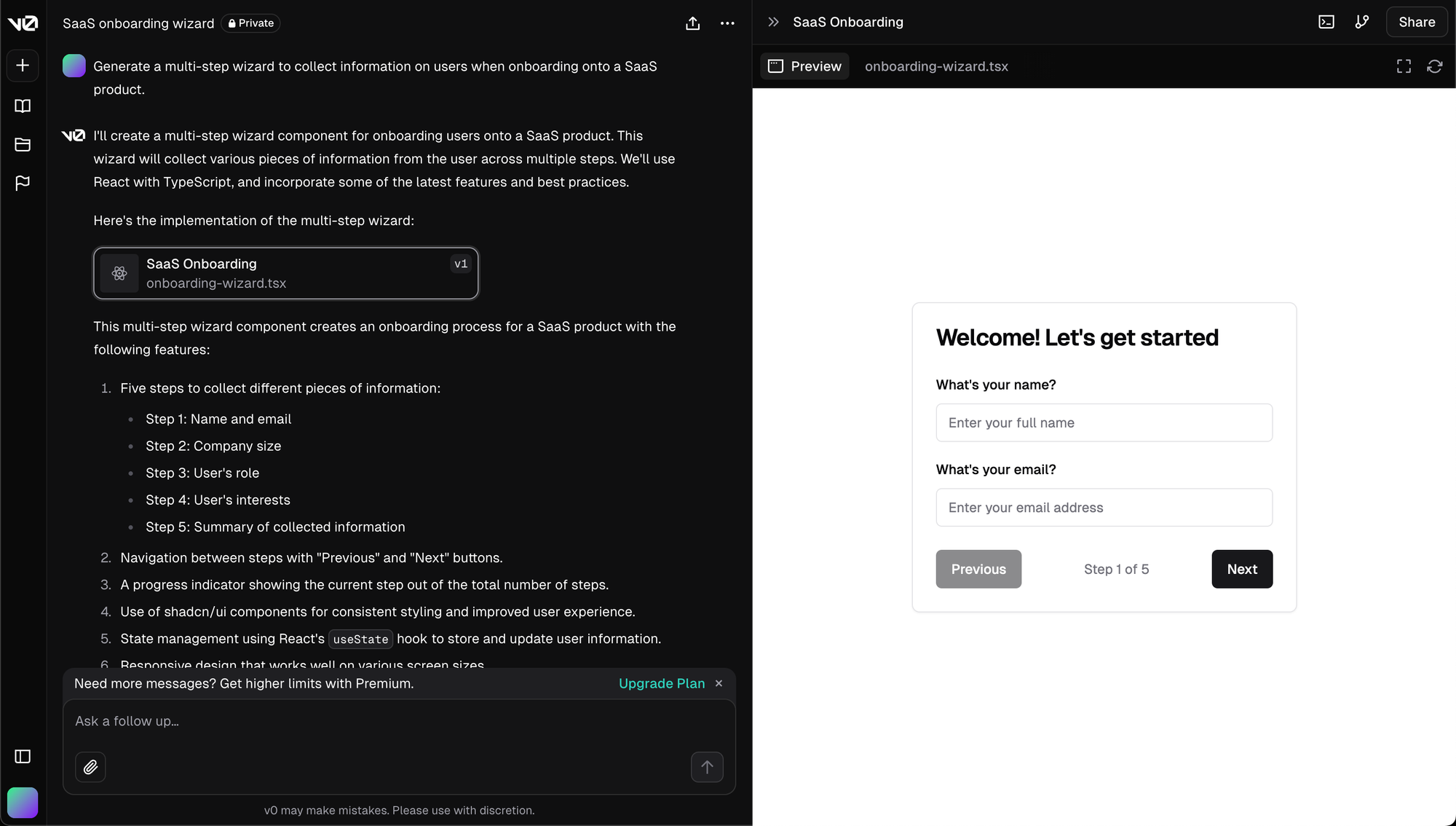
Imagine describing your app idea to an AI, and it creates app UI visuals for you. That’s what tools like v0.dev and Uizard can do. They can generate wireframes, mockups, and interactive prototypes from a simple description. You can provide examples of other apps or websites you like, and the AI will incorporate those design elements.

These tools make it possible to visualize the app early on and explore multiple design options. This level of AI-driven design allows anyone to bring their ideas to life, no matter their artistic skills.
Now you need to consider – can the biggest open questions related to your app be answered with a clickable prototype using static information? If so, you should test the UIs you generate here right away. If not, you need a real data prototype.
Live Data Prototypes
Live data prototypes and "real apps" are very close to each other. The difference is that the prototype does not have to be feature complete. Again, what are the biggest open questions related to your app that you can get answered?
You can use AI app builders (more on this below) like Databutton to build live data prototypes, getting full customizability without writing a single line of code. You can build a testable, real version of your app before taking it all the way to MVP and launch in the same tool. Some examples of when you'd want to build a live data prototype:
- Your app has generative AI at it's core – the generative features/value will never come through in a static prototype
- Your app has some form of personalization at it's core
- Your app relies on actual data from some system (e.g. live stock prices) to make it useful and/or understandable
Step 4: App Building

OK, so now we're done validating quite a bit and need to build the actual thing. AI app builders are the newest, best way to build your app without coding knowledge in 2024. We've written a piece comparing several of them, such as Databutton, Bolt.new, and Replit agent here. For those that are code proficient/developers, Cursor is of course a great AI-based IDE.
Databutton is a premium online platform for building full-fledged, complex, custom SaaS applications. Unlike no-code tools, you can create exactly the app you envision with Databutton—20x faster and at a fraction of the cost of hiring developers.
You collaborate with an AI agent through a chat-based development environment. You provide guidance while the AI makes technical decisions and generates all the code. This piece-by-piece approach ensures you end up with the app you need.
Step 5: Beta with Continuous Iteration
Get your app into the hands of users as soon as possible! You want to make sure you have at least 5 happy (ideally paying) customers before going further with a big launch. It's important at this stage to focus on solving the customer problem before building everything robustly.
In that sense, AI can help with important aspects like:
- Customer support – Intercom is now leading with "The new age of customer service is AI-first"
- Qualitative data analysis – Collate information from your user interviews, conversations, and more into actionable insights with tools like Breyta
- Quantitative product analytics – Tools like Julius.ai or even ChatGPT can analyse and generate charts for you to make good decisions based on tabular data
Step 6: Launch
Launching an app isn’t just about hitting deploy and removing a "Beta" tag; you need a strategy. One path forward is to go via Product Hunt, if your customers happen to be there. Here is an incredible guide from Lenny's Newsletter on how to be successful there.
In the Product Hunt launch, AI can assist with:
- Creating lists of people to reach out to and automating outreach in order to build up a pool of individuals that will upvote you on launch day. Clay is an incredible tool for this.
- Creating marketing materials for your launch, including text, graphics and videos. You can use anything from Canva to Midjourney to Motionscribe.
- Automating replies to Product Hunt during launch day to ensure maximum coverage. At the most basic level, crafting responses using any AI writing tool would help.
The barriers to app development are disappearing, and anyone with a good idea can make it real with AI’s help. It’s an exciting time to be a creator—AI is opening up new possibilities in every part of app development.
So, to everyone listening who has an app idea they’re excited about, embrace AI, dive in, and start building. The future of app development is bright and is shaped by those who dream big and leverage technology. Happy building, everyone!