Prototyping Ideas to Full Stack GenAI Web Apps for PoCs and Internal Tools
Product managers can now skip prototyping with no code tools and work with AI agents to get apps into the hands of users

Being a product manager in a team means you are at the forefront of innovation, often bursting and overflowing with ideas on a daily basis — a dynamic role, never with a dull moment and with constant engagement in the product development journey. The position involves meticulous sketching of prototypes and presenting various roadmaps and ‘maybe-this-could-work’ alternatives to the team and to customers.
While this initial process is crucial for getting things rolling, it often marks the start of a pretty complex journey from a cool concept to a fully baked product. And moving from those early ideas to something that works can open up a bunch of gaps — these might come up during the development, while trying to nail the execution process, or even when aligning the product with the right strategic roadmap.
Such gaps can lead to underestimating a product’s potential or missing some really important insights that only become visible when the product is out there in the real world, doing its thing!

This is where Databutton — an AI-native app-building platform, bridges the gap between idea and execution. Helping in spinning out different plausible versions of the same app, all based on the initial idea!
Databutton apps are full stack apps, with user-friendly Python for backend development and robust React for the frontend. This is further enhanced with the Chakra-ui library, a component-based system that aids in creating responsive and visually appealing interfaces.

For product managers, this means they can rapidly test, adjust, and transform their ideas into real-world app prototypes, ready to gather feedback from the team.
In a nutshell, Databutton is all about making app-building a breeze for everyone, making it accessible even to those without extensive coding expertise. This accessibility is crucial for small and medium-sized businesses focused on quick innovation. It’s no longer just about crafting better prototypes but about creating functional, data-driven products that align well with business strategies and truly engage customers.
From Concept to Demo-Ready App
Prototyping a Financial Data Analysis Full-stack Web App
Let’s take a simple yet illustrative example to better understand this process of app building from scratch. Imagine we are initiating the development of an idea — a financial data analysis app that leverages AI built on Google Sheets as its database for this prototype.
Building a product based on this idea could cover a wide spectrum of features, however, for this post, we will just concentrate on very few fundamental functionalities and delve into the process of constructing an app centered around them.
- Data Visualisation — Tool for turning fetched data from the Google Sheets into easy-to-understand visuals. End-users have the flexibility to view the entire dataset in a table format or get creative by visualizing the data through various charts and figures. This feature is incredibly straightforward yet fundamentally essential in any product’s initial stages!
- AI-aided data analysis — In 2024, it is expected that any competitive product will use the latest GenAI, especially for financial data analysis. Adding a ‘Chat with Fetched Data’ feature, accessible through a simple toggle would be a super cool inclusion. Powered by an advanced large language model, this tool will efficiently respond to end-user queries about the fetched data — a feature that, in my opinion, is essential!

With this roadmap in mind, creating a functional prototype is the next logical step. However, a key question remains: Can this initial design be rapidly developed into a functional app for demonstration to the team and to users? Speed and efficiency are as important as the idea itself.
Databutton’s AI agents are designed to guide through every stage of app development — from brainstorming the initial idea to crafting Python endpoints and designing the UI layout. In short, Databutton’s AI agents do the heavy lifting throughout.
Whether you’re a no-code enthusiast or a time-pressed product manager in need of a quick POC to demonstrate the key aspects, these AI agents are invaluable. They meticulously handle each step involved in building full-stack web apps — securely storing credentials and secrets, managing dependencies, integrating the latest updates from essential packages, and crafting a sleek UI.
Crafting the Ideas into a Functional App
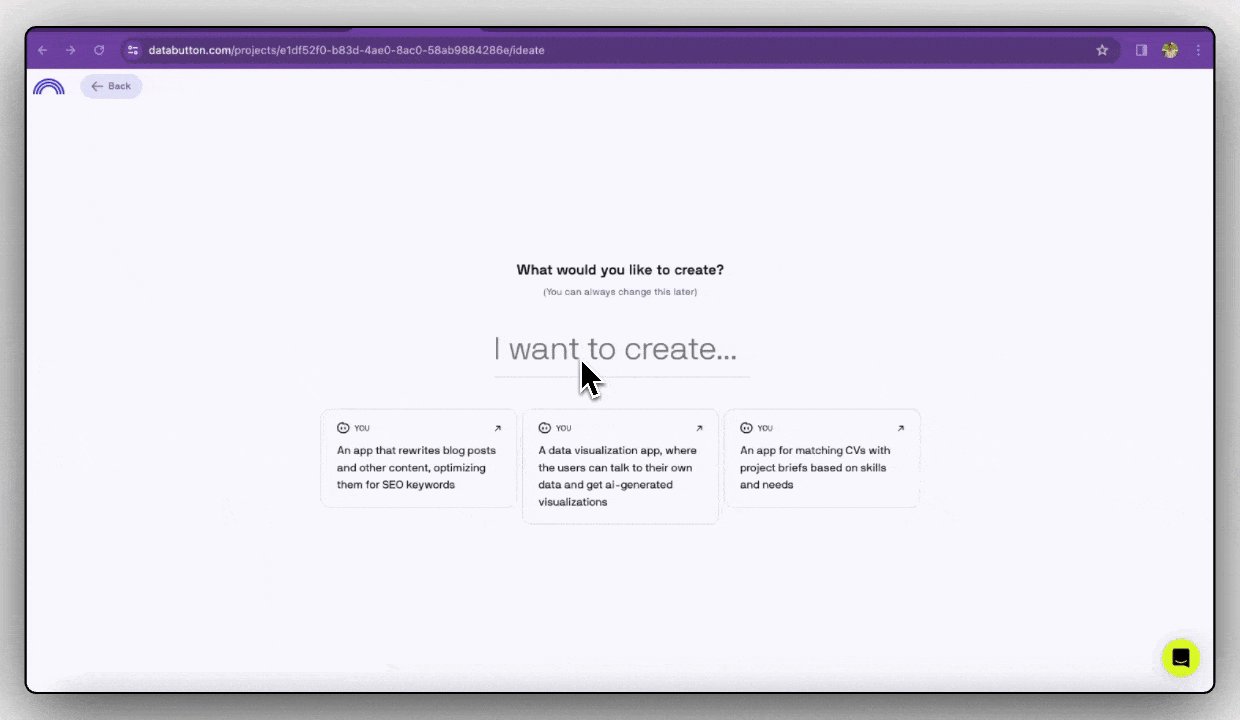
The roadmap for rapidly developing a proof-of-concept (PoC) app is ready! Now, imagine if we could just narrate our ideas to Databutton’s AI agents, and they create an app that is primed for the development or data science team to refine and enhance.
Building the core functionalities — Python endpoints
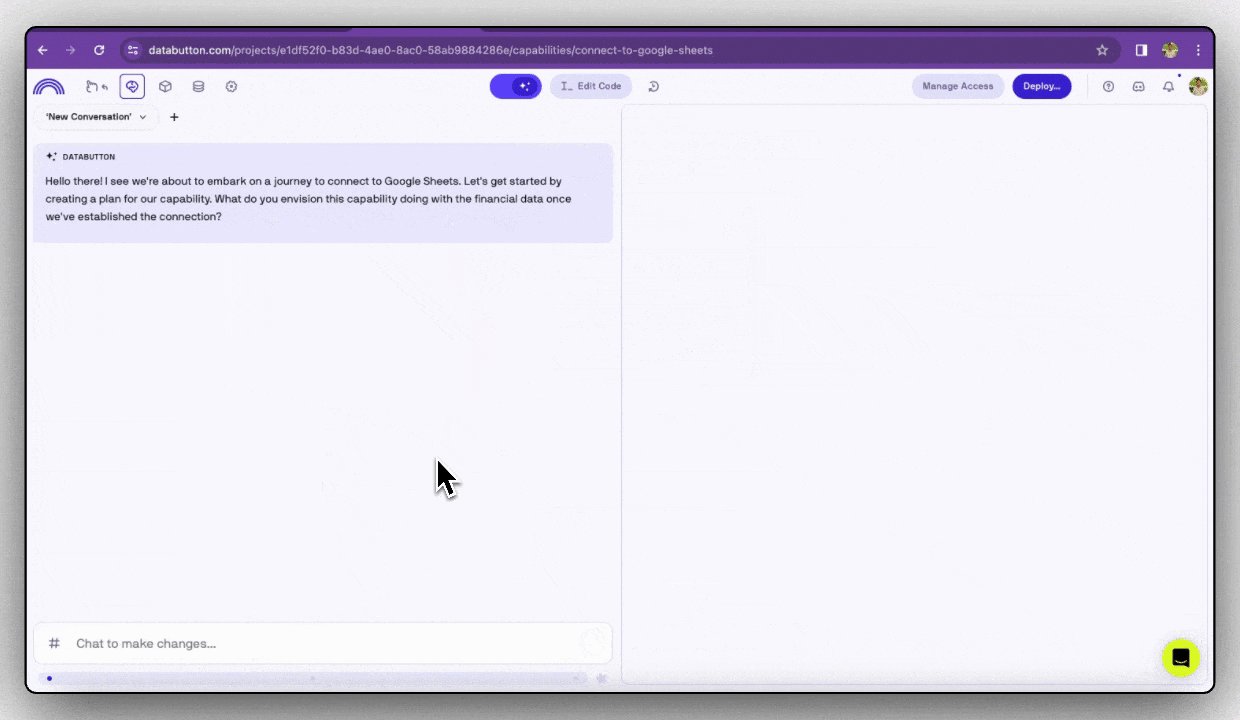
After the idea is conveyed to the “Ideation Agent” using our simple, everyday language, the agent seamlessly takes over. It aids in developing the necessary backend functionalities based on the user’s initial concept. The transition from idea to implementation is smooth, ensuring that the core capabilities reflect the original vision accurately and efficiently.
This process highlights the ease with which Databutton’s AI translates human ideas into technical specifications, bridging the gap between concept and reality.
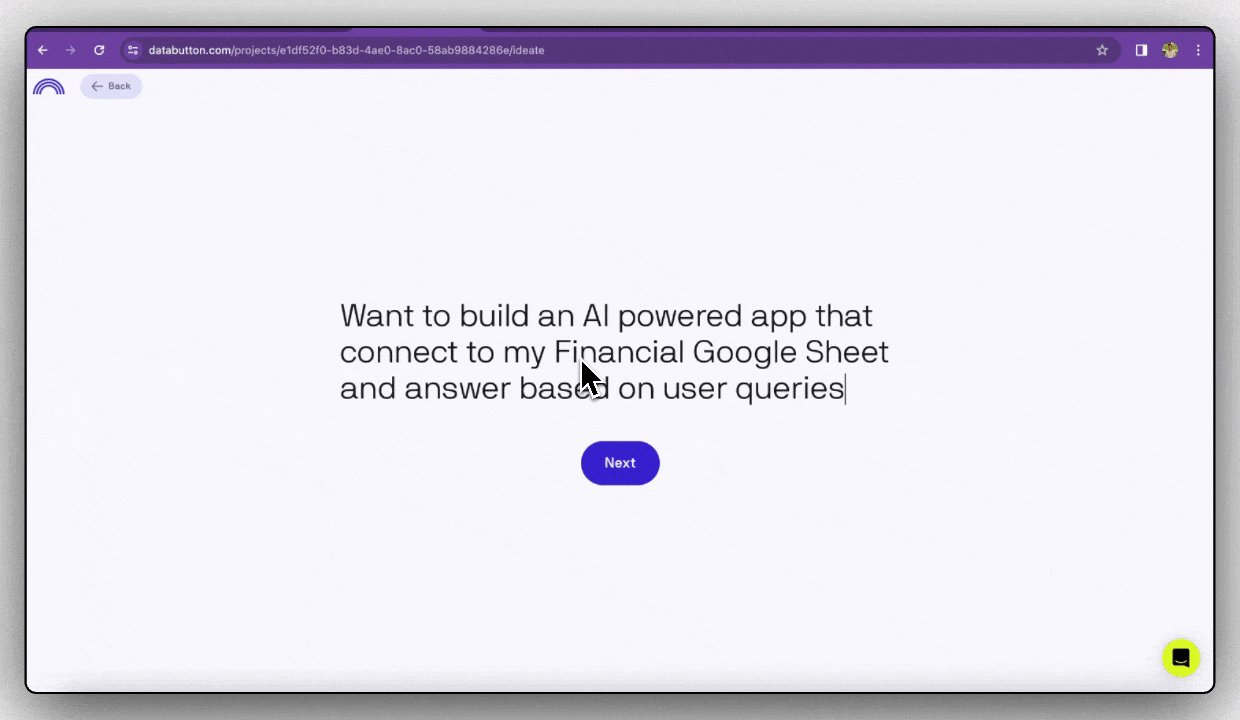
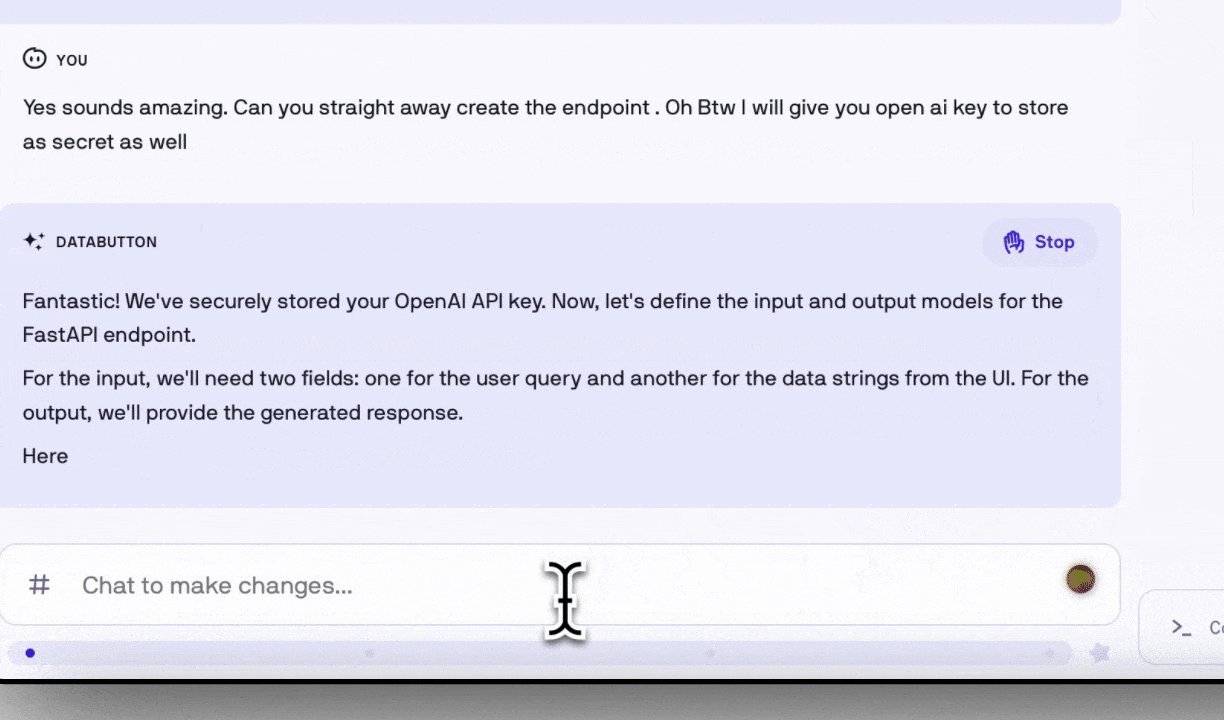
For instance, here’s how I prompted about the Financial Data Analysis App —

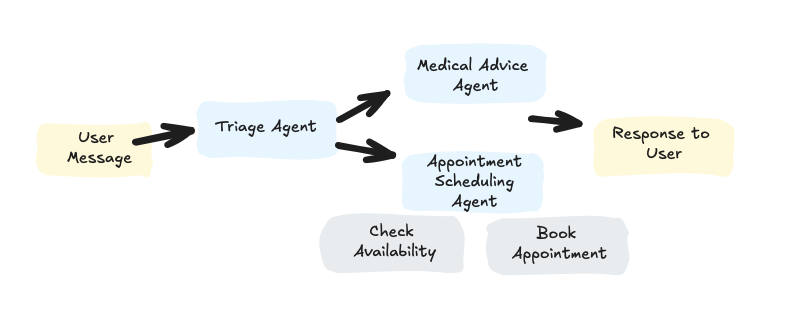
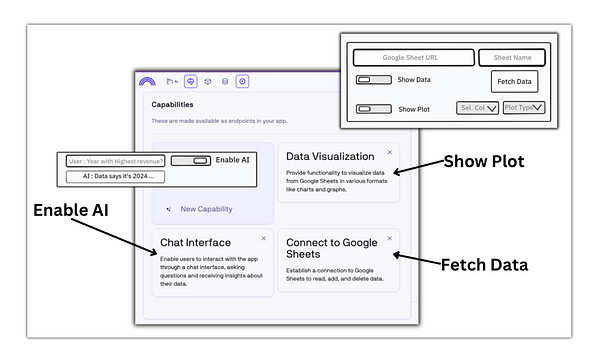
Our app requires several range of functionalities — typically two to three — that will be utilized by the frontend (refer to image below)
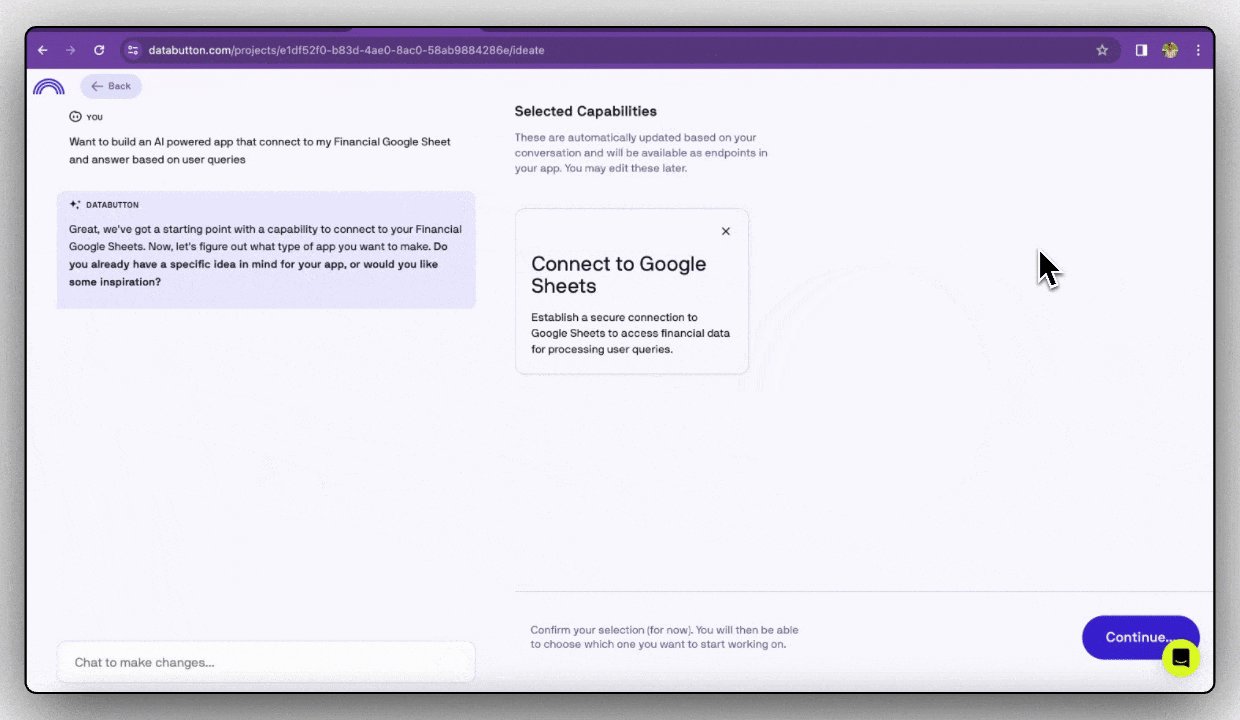
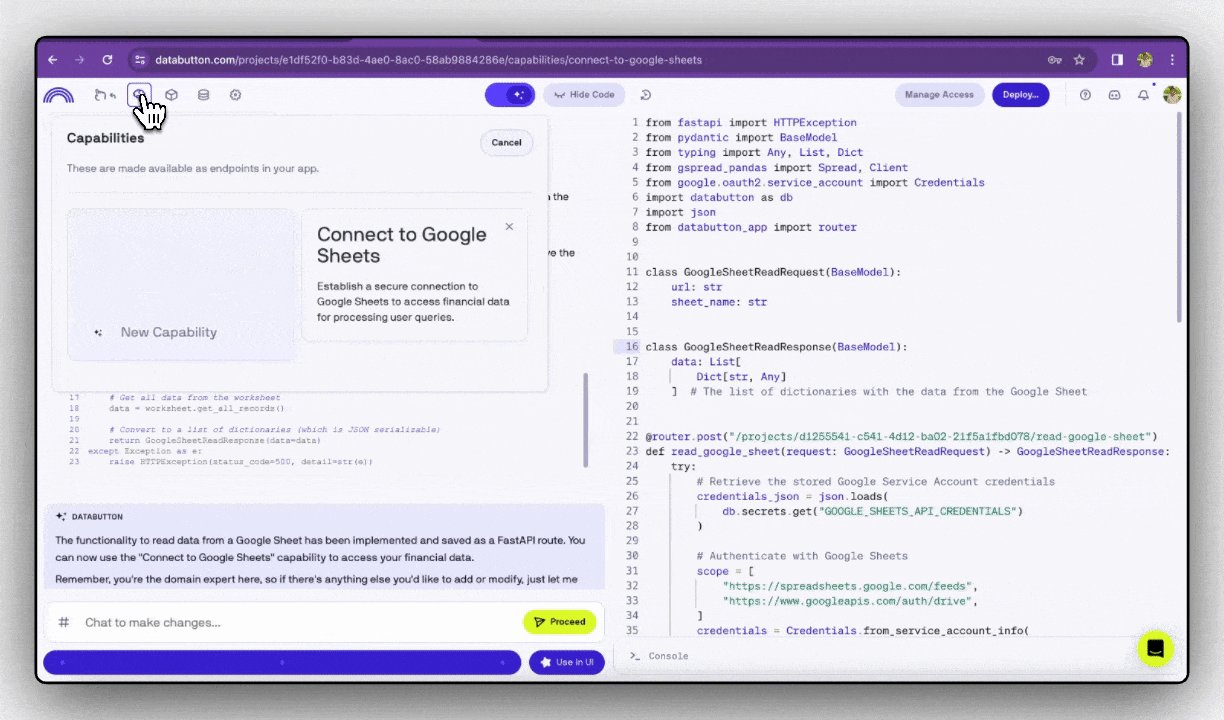
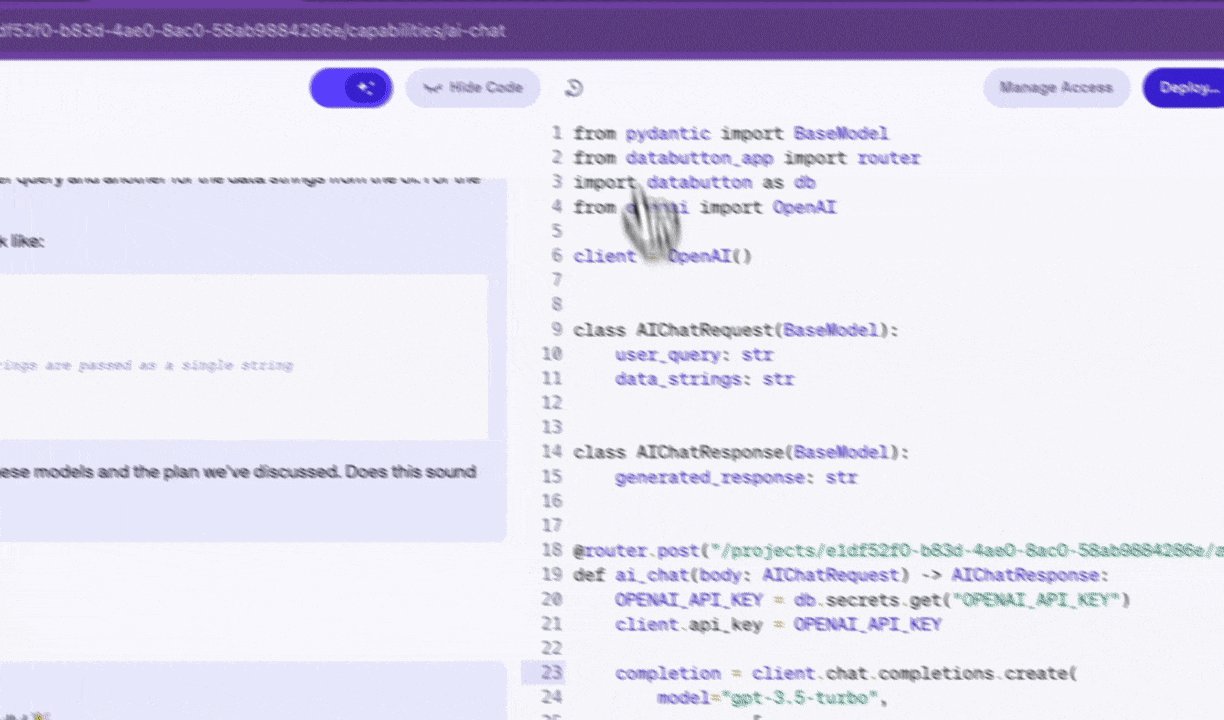
Each functionality is further transformed into FastAPI Endpoints by the Databutton Capability Agent (refer to the GIF below). The best part of this entire process lies in the robustness with which it is handled — there’s no need for concern over the development, testing, or implementation of these endpoints.


Each FastAPI endpoint we generate is meticulously crafted to serve a specific function that aligns with our initial sketched prototypes. For a clearer picture, refer to the image above, which illustrates the list of capabilities alongside the corresponding endpoints, each performing distinct functionalities in the application.
This method of directly linking each element of the sketched prototype to a backend Python function greatly simplifies and most importantly speeds up one of the most complex tasks while prototyping any full-stack web app. Moreover, building such functionalities does not necessarily end here — we can always come back and generate a new functionality or alternatively fine-tune our existing endpoints to suit our use-case.
Moving forward, the next crucial step involves seamlessly integrating these sophisticated, AI-generated endpoints with a React-based frontend.
Building the Front End with Seamless Backend Integration
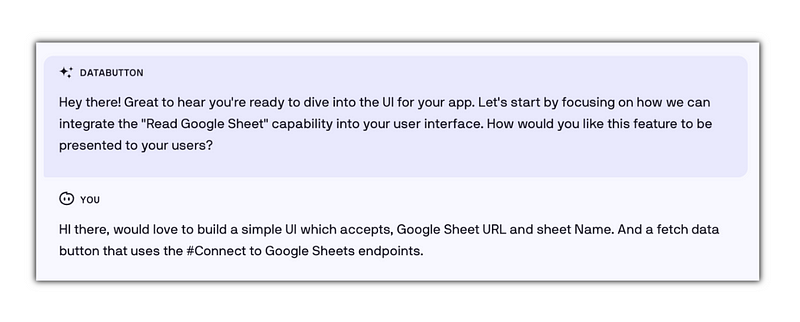
Similar to the back end generation, the UI development and the integration of the backend with the UI is expertly handled by our robust UI builder agents. They perform this task with ease, just via prompting.
In this context, we have already sketched out two possible prototypes. Given the current buzz around AI-aided financial data analysis, let’s look into that one first.
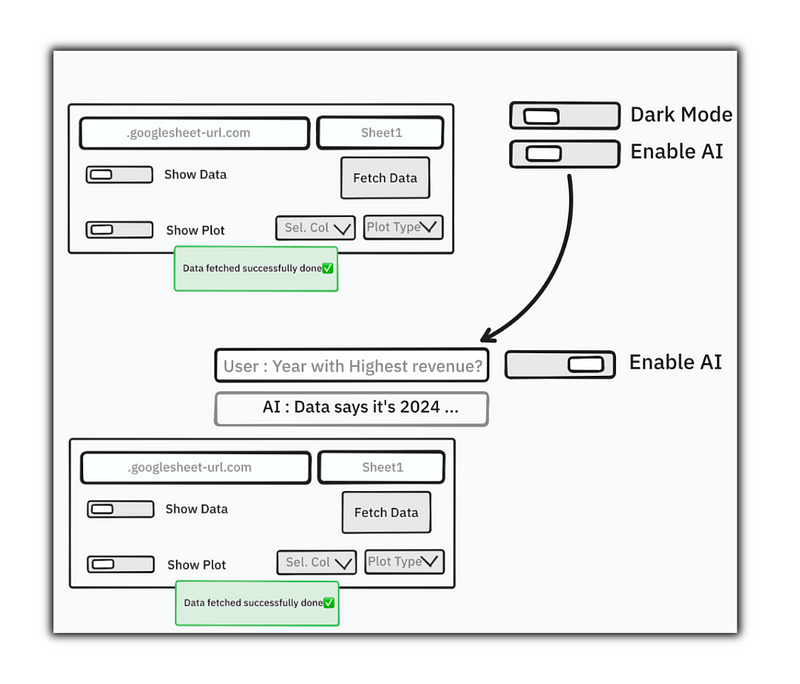
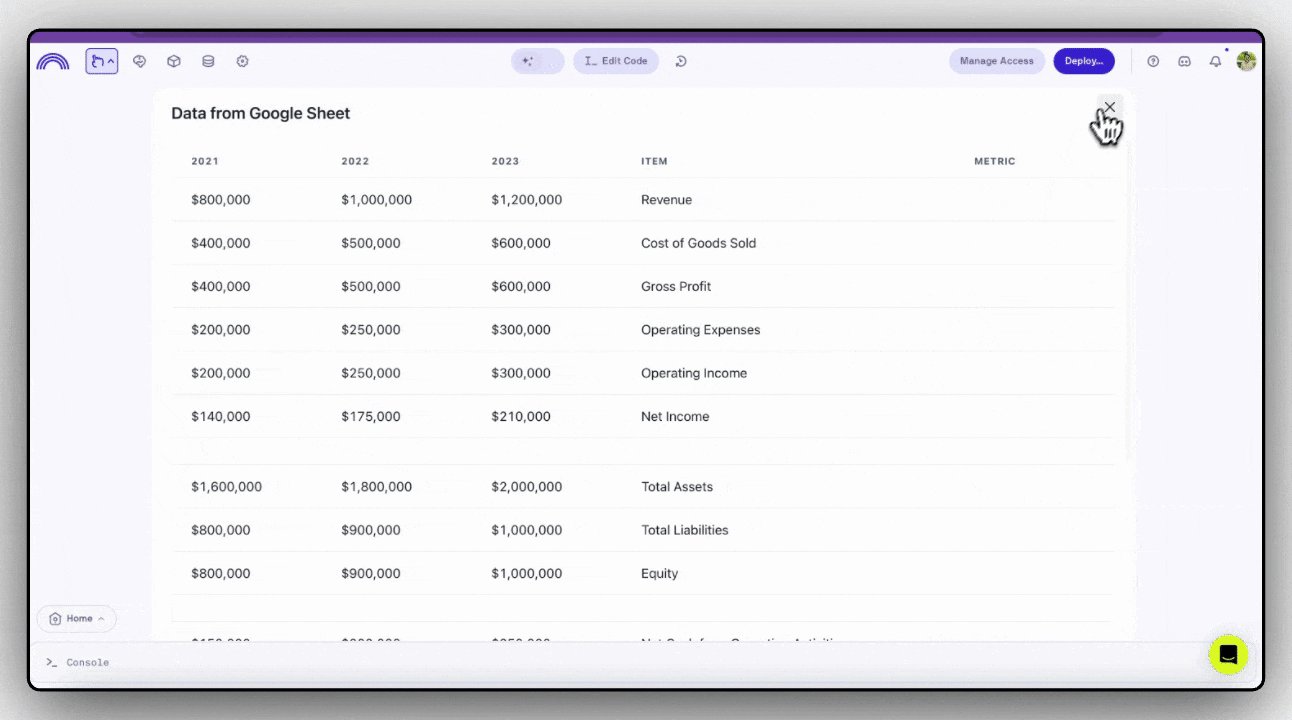
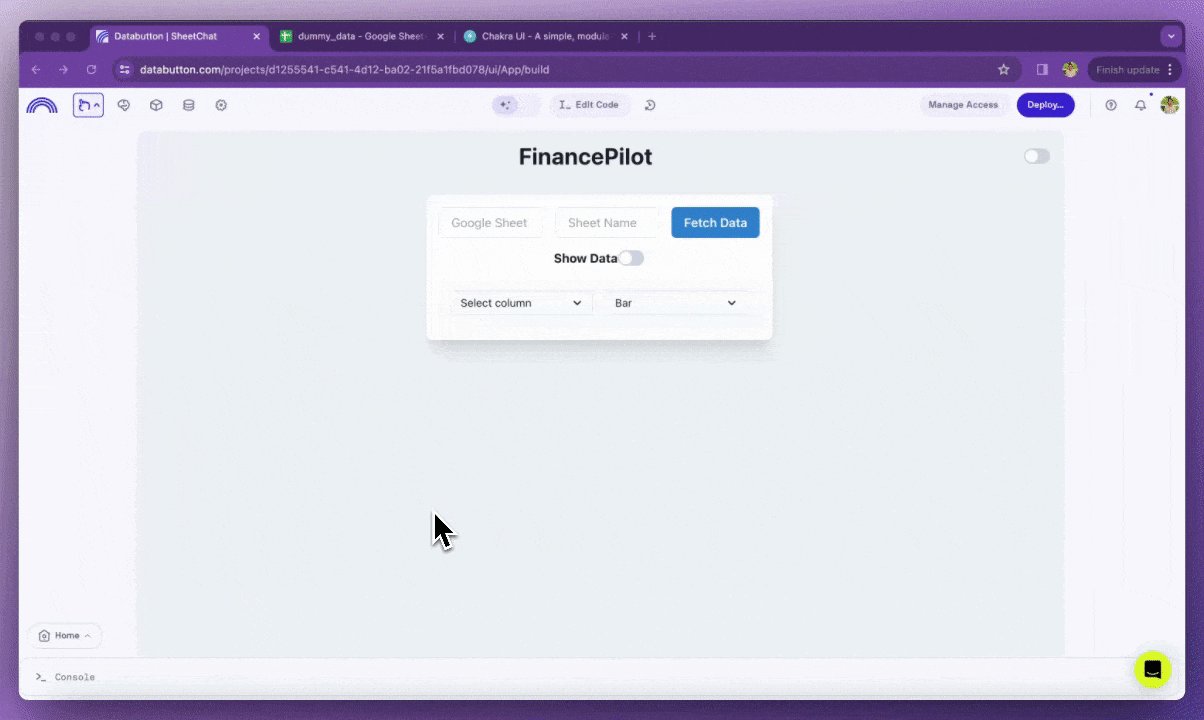
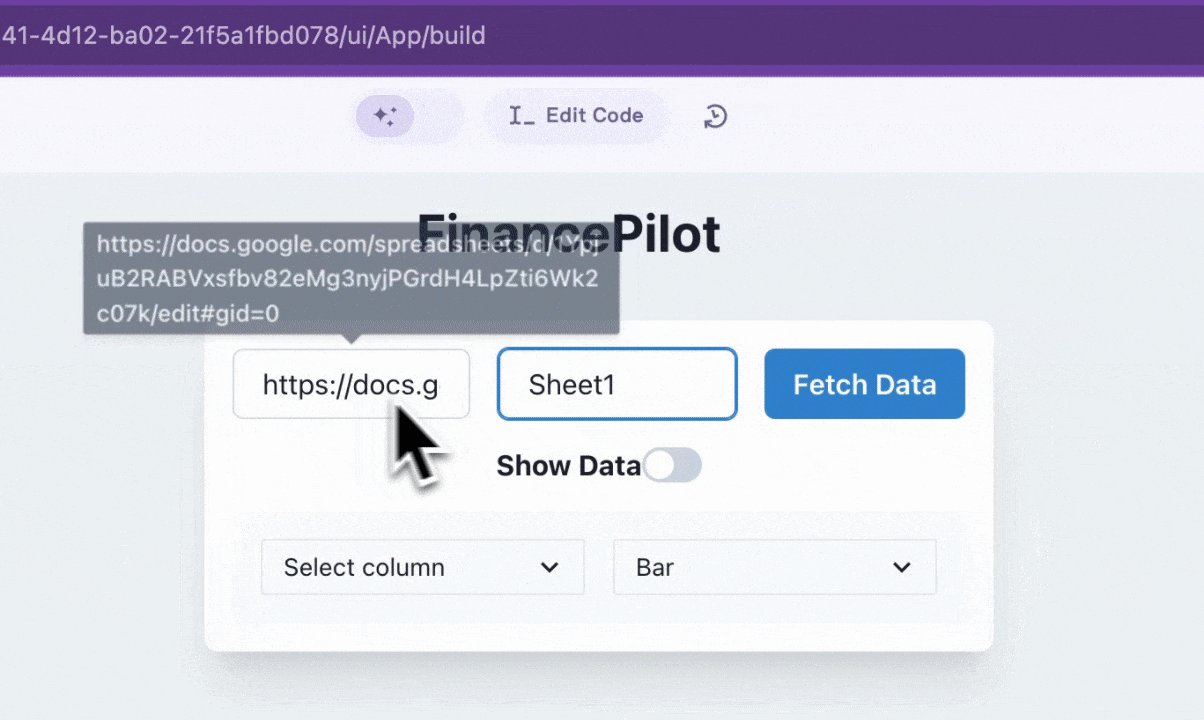
Prototype 1: Implementing AI-Aided Financial Data Analysis : Fetching data from the Google Sheet URL is crucial in both the prototypes. This functionality is represented through two text input boxes: one for the Google Sheet URL and another for the Sheet name. Additionally, there’s a “Fetch Data” button, specifically designed to trigger the FastAPI endpoint we previously developed.
It’s important to note that our aim is to keep the UI closely aligned with our sketched prototype. Of course, minor adjustments to perfectly match the final design can be made towards the end of the development process.

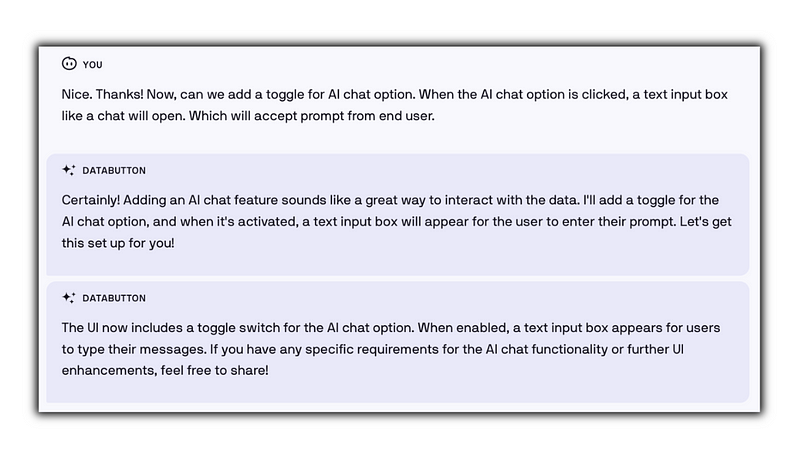
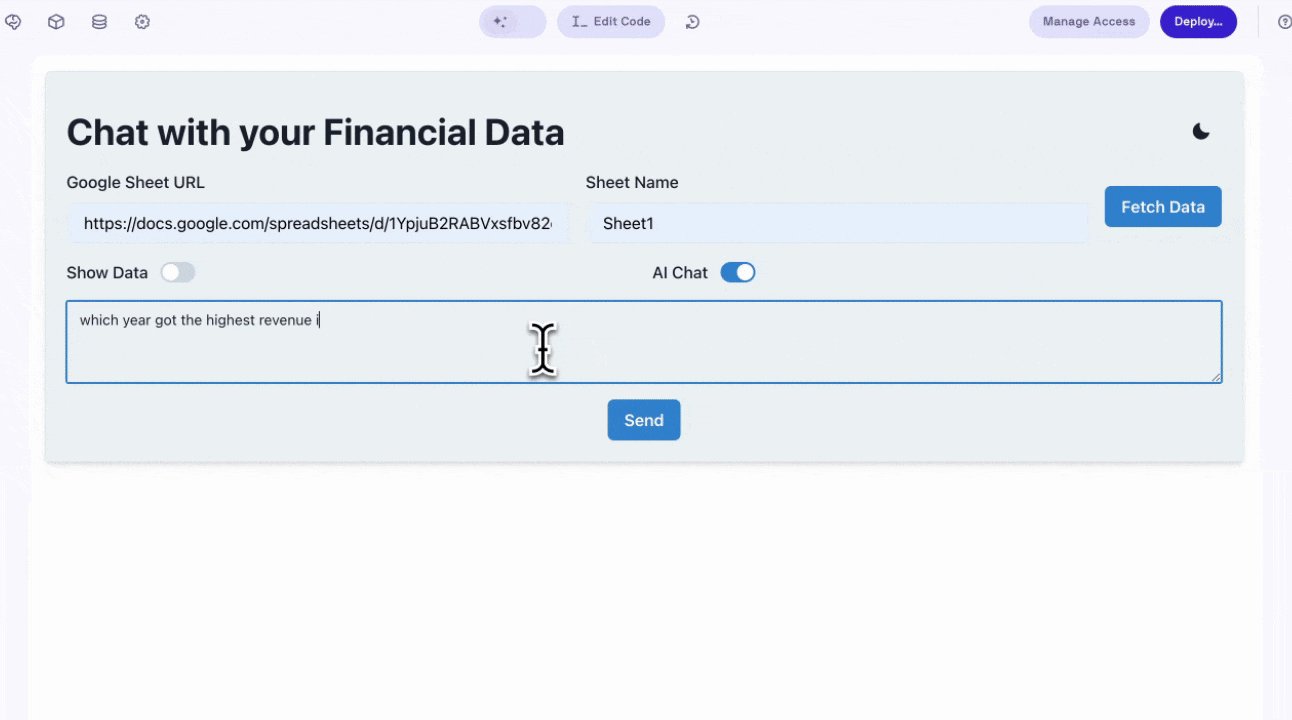
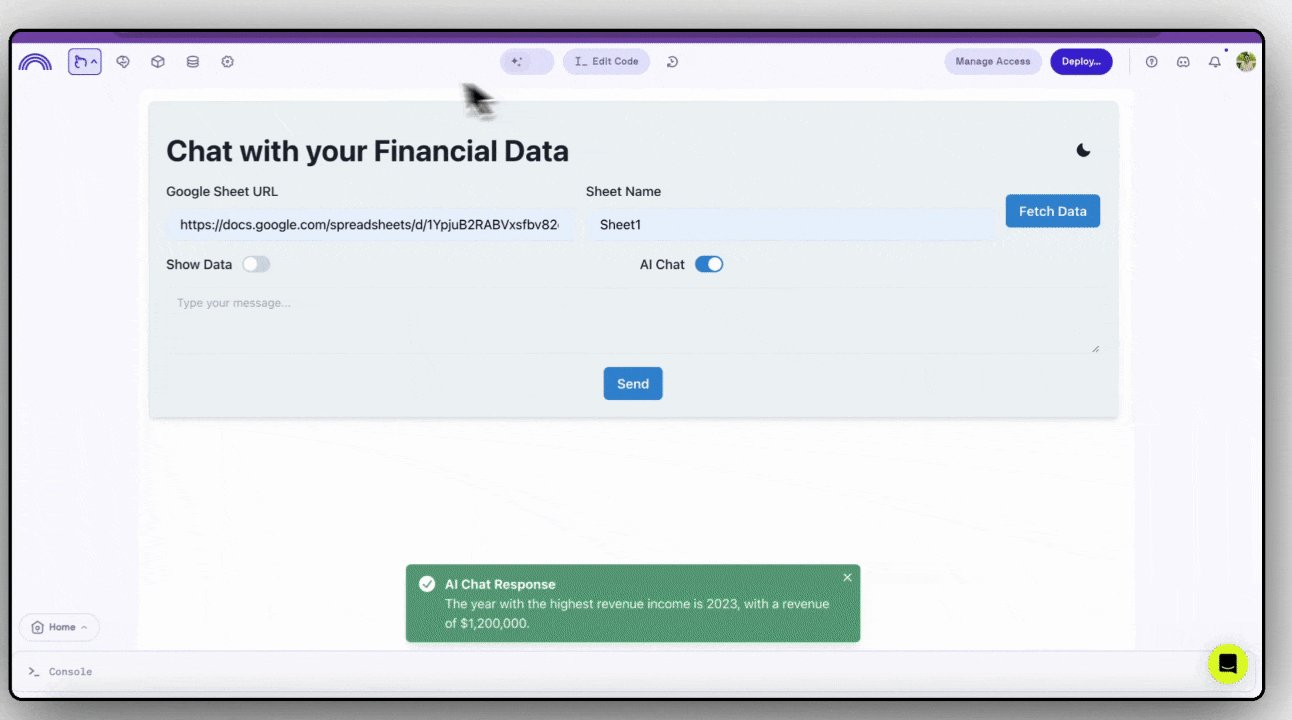
Now, with the basic structure in place, we move on to implementation of the primary feature that really grabs attention — the AI toggle to add a chat input box. To achieve this, I wrote a simple prompt for the Agent —


And here we go!! Indeed, prototyping an AI agent on top of a Financial Data Sheet is remarkably straightforward with Databutton’s AI agents! I have documented the whole process and created a fast-forwarded GIF above.
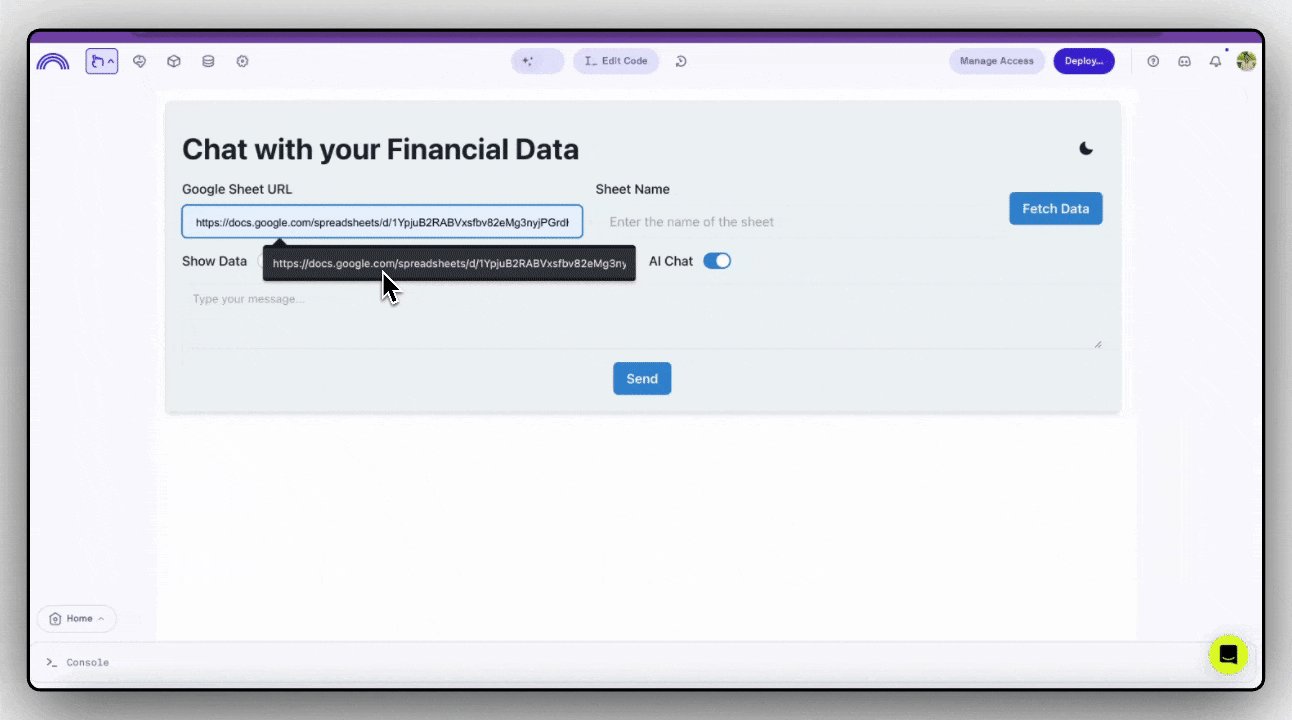
Now, let’s not limit ourselves to just implementing functions for widgets — enhancing our UI to mirror our sketch is equally important! The Databutton Builder Agent is well aware about the Chakra-UI component library.
Here, we make a few more tweaks, and once again, it’s all accomplished through simple prompting (refer to the images below).


Voila, we have our “Prototype 1” ready! We achieved the chatting with financial data PoC in no time.
Now, it’s time to shift our focus to the next prototype we have planned — Financial Data Analysis.
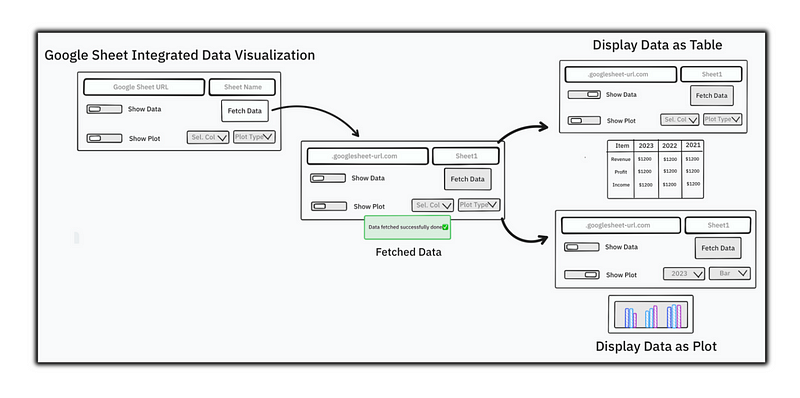
Prototype 2: Financial Dashboard : Implementing a financial dashboard that interacts with Google Sheet datasets can be quite extensive and beyond scope for this post. For now, let’s focus on adding a simple plot and table to the fetched dataset.
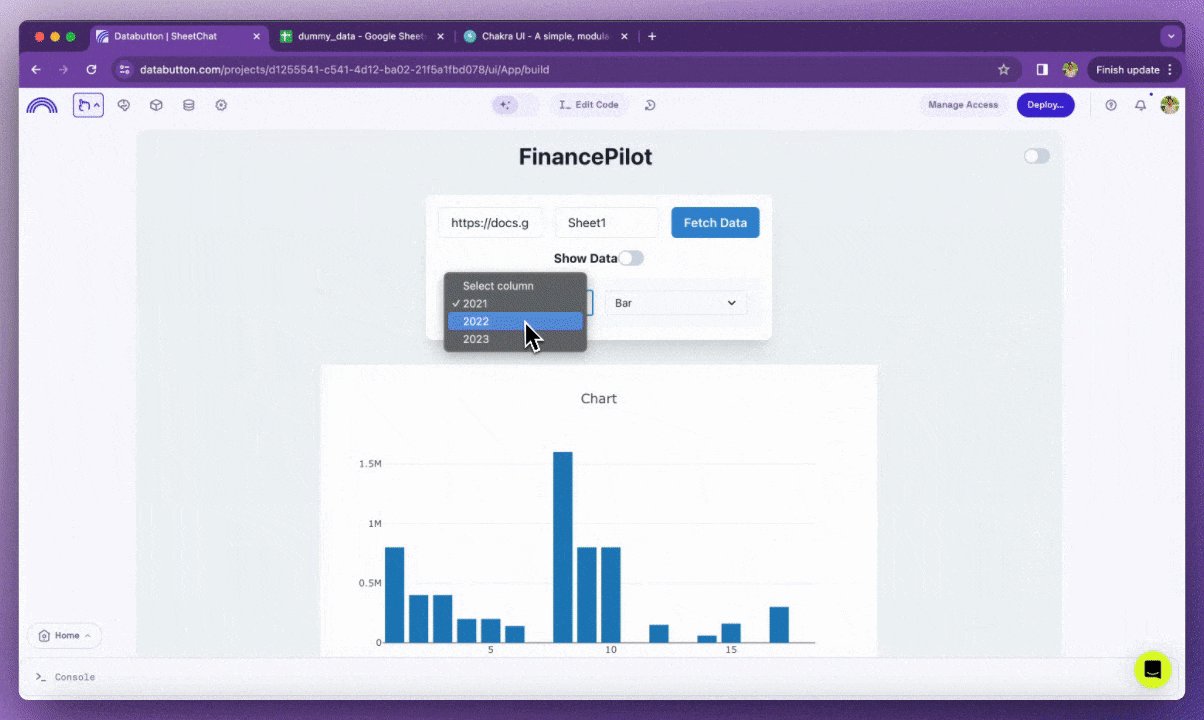
Here’s how I prompted for the Plot implementation (UI response in the image below) —
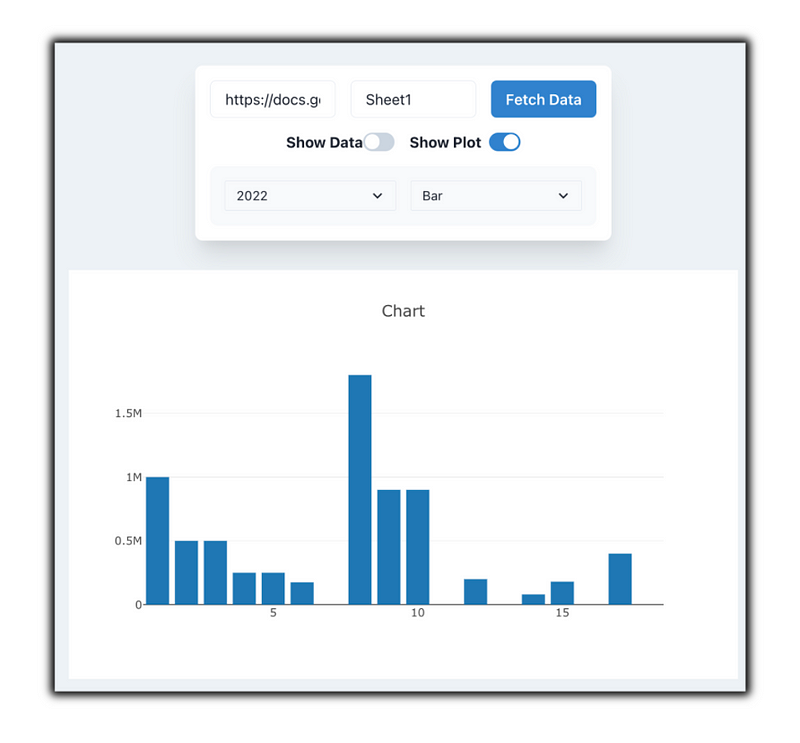
Implement a simple plotting using react js. Take the data from the selected columns and make the plot. Also all these drop down and plot components must be in a same row within the card.

Take a look at the newly implemented feature in the image below!
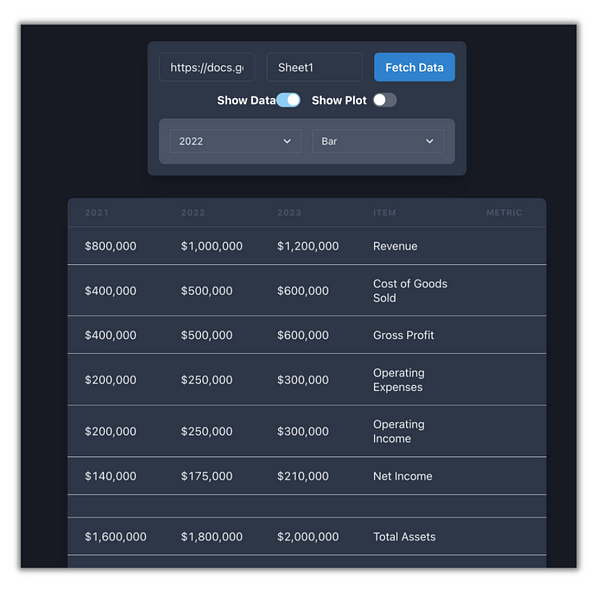
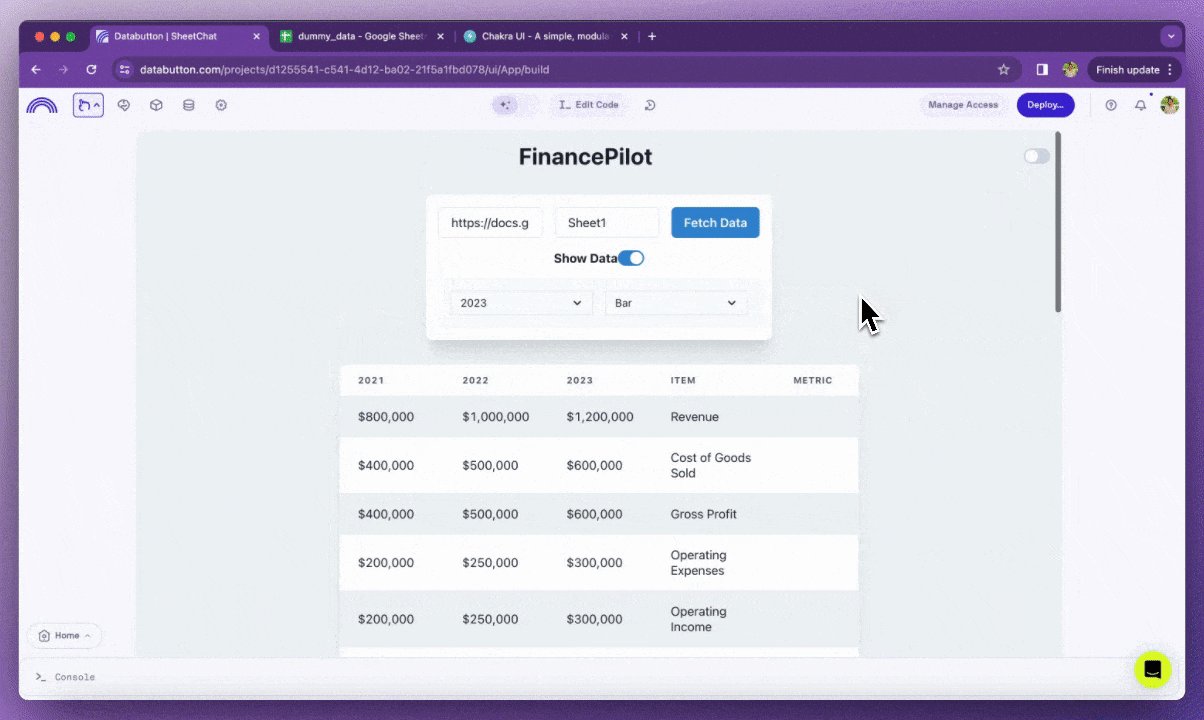
We have now sucessfully added a cool feature, an interactive plot that shows data in a clear, visual way, to our Financial Dashboard just via prompting! The UI Agent used the Plotjs package, which is great for showing data in an easy-to-understand format. Plus, there’s an interactive table that end-users can edit — made with Chakra-UI, which makes the whole thing look and feel nice.


Both the plot and the table use a special switch (or “toggle”) that our Agents set up. This means end-users can easily flip between different views or parts of the dashboard. It’s not just about showing info; it’s also about making it super user-friendly and adaptable to what you need.

Refer to the GIF above — a complete demonstration of our minimal Financial Dashboard, just as we planned in our sketch.
Along with the two key features — the interactive plot and editable table, notice the extra touches that really enhance the user experience. These include a light-dark mode toggle and helpful tooltips for users, all smoothly integrated by our UI Agents.
Okay then! With both prototypes ready, the next step is all about demonstrating each feature and conveying the key concepts to the rest of the team and getting feedback from users. This goes beyond merely presenting another Figma animation of the planned app — it’s about showcasing the key features in action with real data and AI integrated into the experience.
The transition from a quick sketch to a functional app was achieved effortlessly, intuitively, and seamlessly in no time! This not only underscores the effectiveness of the tools and processes used, but also showcases the collaborative and dynamic capabilities of AI Agents, working in synergy to facilitate app development. For any product manager, this raises an important question: Might Databutton become your new go-to team member? Sign up at www.databutton.com and let us know what you think on Discord.